
Полезные расширения от Google Chrome для дизайнеров
Рассказываем про самые полезные расширения Google Chrome для веб-дизайнеров, которые упрощают многие задачи и помогают сэкономить время.
Веб-дизайн
8351
22 нояб. 2019
Браузер Google Chrome имеет большую коллекцию расширений, упрощающих и ускоряющих работу разных специалистов. В этой статье мы расскажем о самых полезных расширениях для веб-дизайнеров, которые упрощают многие задачи и помогают сэкономить время.
Расширение «Какой шрифт» легко и быстрого распознает стиль понравившегося шрифта на любой веб-странице. Такая технология идентификации шрифтов – находка для веб-дизайнеров, которая сэкономит массу времени и сил на поиск. Для определения шрифта, установите расширение, перейдите на веб-сайт с нужным шрифтом, а затем щелкните по нему правой клавишей мыши: появится меню, в котором вам потребуется выбрать расширение «What The Font». Результатом станет окно со всей информацией о шрифте:

ColorPick Eyedropper открывает возможность определения цвета любых объектов на странице. Больше не нужно делать скриншот интересующего участка, открывать его в редакторе и использовать пипетку для захвата цвета. Вам достаточно нажать на иконку расширения в правом верхнем углу браузера и навести курсор на нужный участок: у вас появится приближенное до пикселей изображение, в котором вы сможете точнее определить цвет, а также посмотреть и скопировать его код.

Пример работы расширения ColorPick Eyedropper на сайте https://itlogia.ru/
Технология расширения Full Page Screen Capture обрабатывает страницы любой сложности и захватывает каждую ее часть, в результате чего вы получаете скриншот всей страницы, который можно скачать в формате PDF или перетащить как изображение на рабочий стол. Расширение Full Page Screen Capture будет полезно, например, при редизайне старых макетов или при желании повторить дизайн-проект понравившегося веб-сайта.
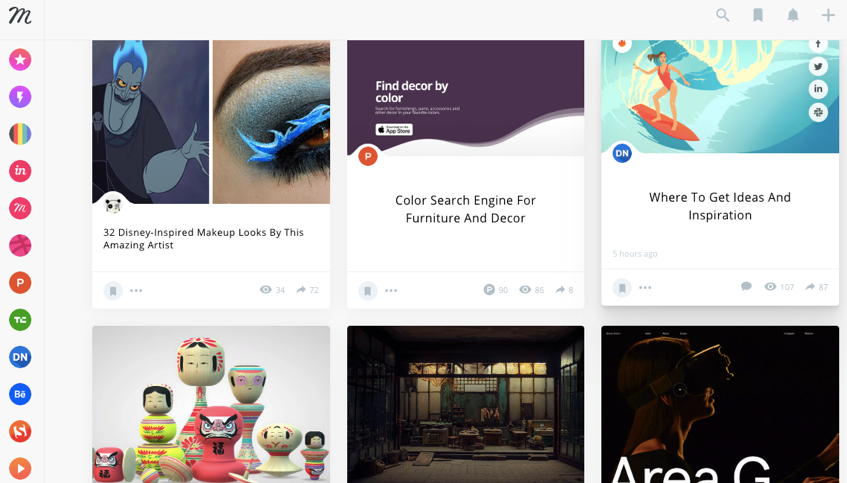
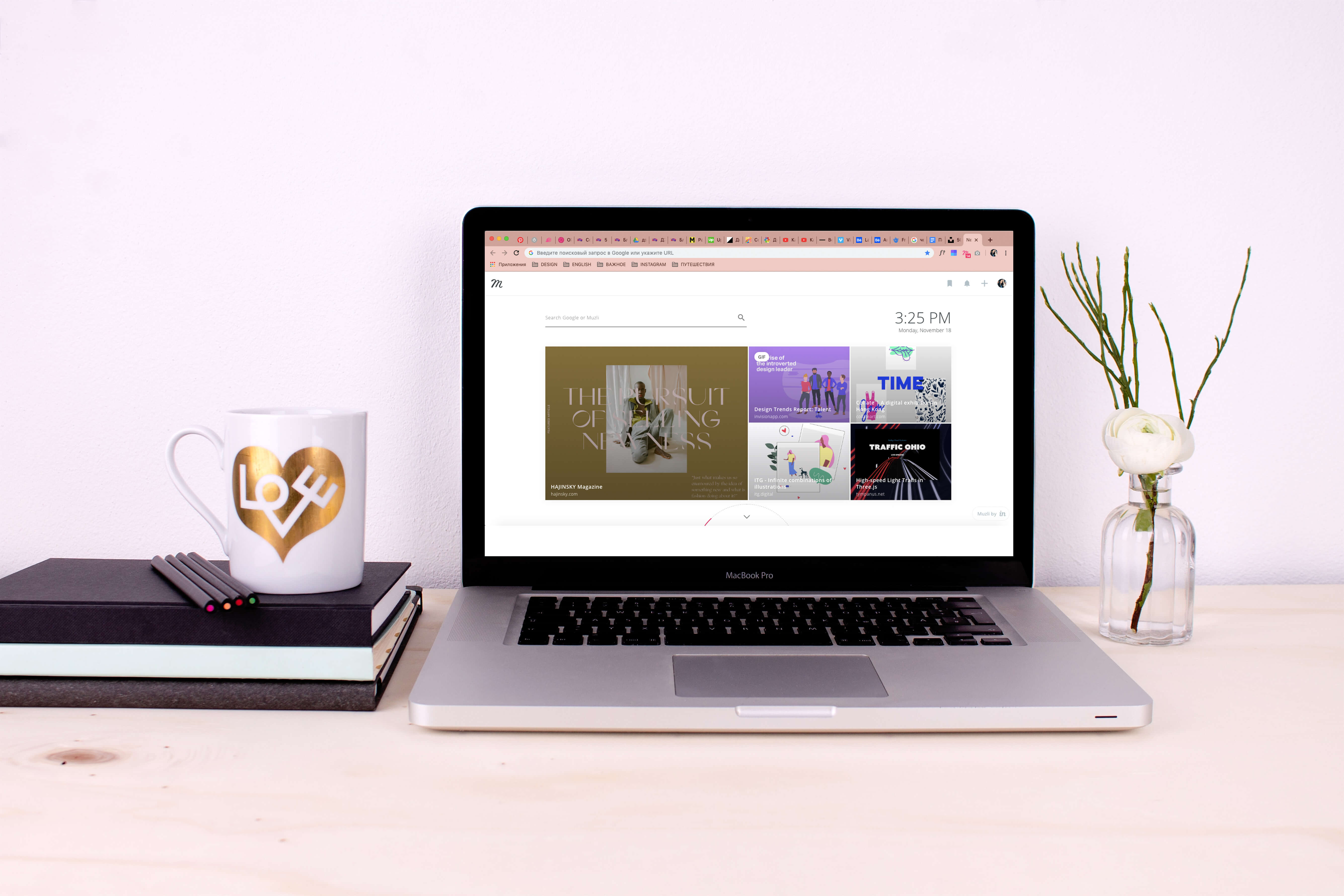
Muzli – это многофункциональная вкладка, которая способна полностью погрузить вас в мир дизайна. Расширение позволит выбрать свою сферу деятельности и окружить рабочее пространство самыми свежими тематическими новостями со всех дизайн-платформ. Ваше внимание охватят постоянно обновляющиеся и вдохновляющие работы творческих людей всей планеты.
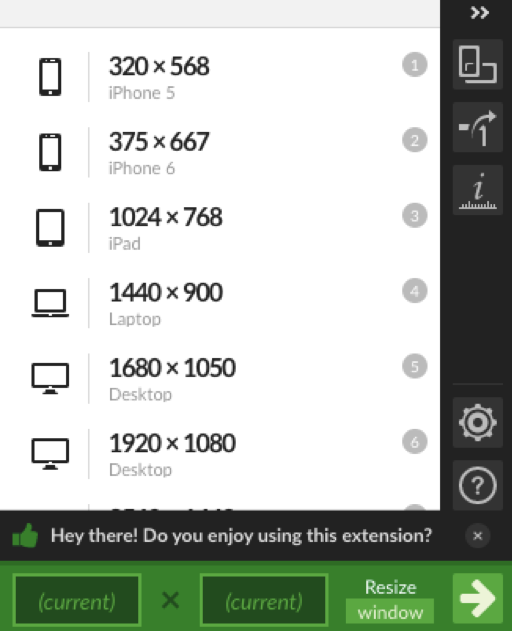
С появлением огромного количества устройств на рынке, веб-дизайнерам стало необходимо работать с адаптацией макета под различные разрешения гаджетов. Расширение Window Resizer открывает возможность тестового просмотра любых вариаций размера вашего сайта в офлайн режиме. Помимо встроенных популярных разрешений экрана, Window Resizer имеет функцию установления собственных параметров, а также возможность просмотра в вертикальном и горизонтальном режиме.
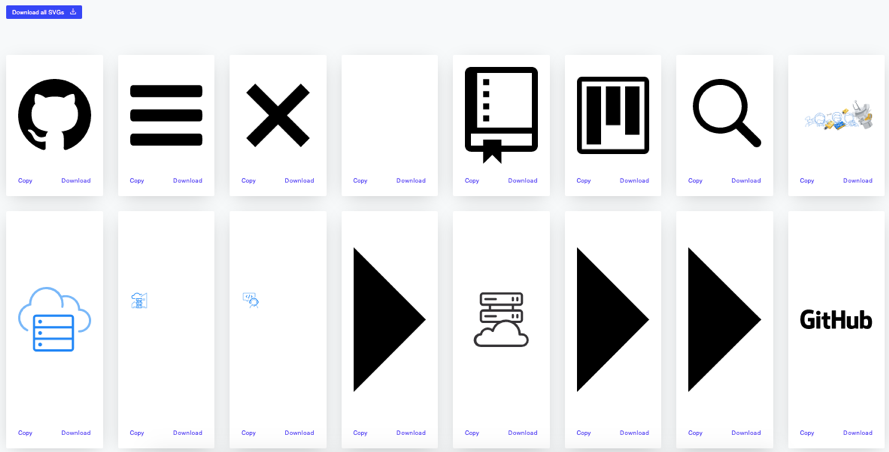
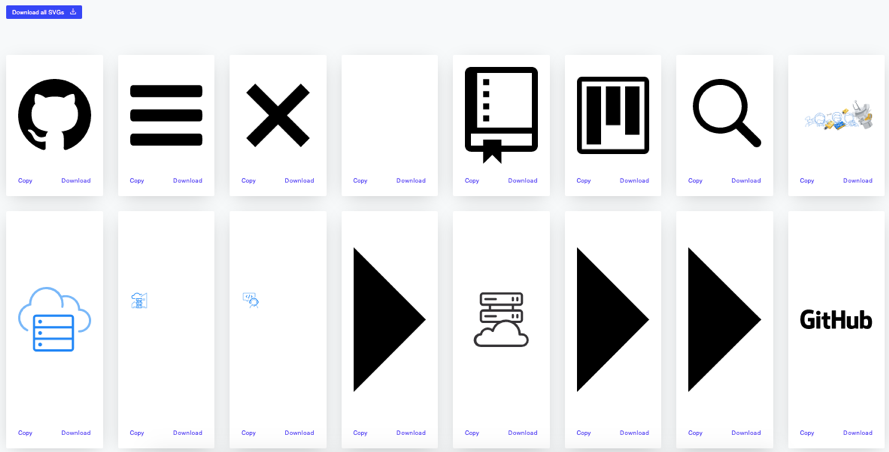
Вам предстоит сделать редизайн сайта, а нужные иконки и логотипы были утрачены? Приглянулась симпатичная иконка, но вы не знаете где и как ее искать? Расширение SVG Grabber – это моментальный способ получения всех объектов SVG формата с веб-сайта. Технология расширения экономит огромное количество времени, копируя и загружая все ресурсы SVG формата и их исходный код с веб-сайта, с помощью нажатия одной кнопки. Вы сможете скачать весь пакет, лежащий на странице, либо загрузить конкретные объекты.

Пример работы расширения SVG Grabber на сайте https://github.com
Расширения от Google Chrome предоставляют веб-дизайнерам ценные, удобные и эффективные инструменты для работы. Использование всевозможных современных технологий для улучшения качества своего труда — залог профессионализма и умения упрощать задачи в целях экономии времени и энергии. Окружите свою рабочую среду только тем, что способствует вашей продуктивной работе и становитесь лучше день за днем!
1. WhatFont
Расширение «Какой шрифт» легко и быстрого распознает стиль понравившегося шрифта на любой веб-странице. Такая технология идентификации шрифтов – находка для веб-дизайнеров, которая сэкономит массу времени и сил на поиск. Для определения шрифта, установите расширение, перейдите на веб-сайт с нужным шрифтом, а затем щелкните по нему правой клавишей мыши: появится меню, в котором вам потребуется выбрать расширение «What The Font». Результатом станет окно со всей информацией о шрифте:

2. ColorPick Eyedropper
ColorPick Eyedropper открывает возможность определения цвета любых объектов на странице. Больше не нужно делать скриншот интересующего участка, открывать его в редакторе и использовать пипетку для захвата цвета. Вам достаточно нажать на иконку расширения в правом верхнем углу браузера и навести курсор на нужный участок: у вас появится приближенное до пикселей изображение, в котором вы сможете точнее определить цвет, а также посмотреть и скопировать его код.

Пример работы расширения ColorPick Eyedropper на сайте https://itlogia.ru/
3. Full Page Screen Capture
Технология расширения Full Page Screen Capture обрабатывает страницы любой сложности и захватывает каждую ее часть, в результате чего вы получаете скриншот всей страницы, который можно скачать в формате PDF или перетащить как изображение на рабочий стол. Расширение Full Page Screen Capture будет полезно, например, при редизайне старых макетов или при желании повторить дизайн-проект понравившегося веб-сайта.4. Muzli 2 – Stay Inspired
Muzli – это многофункциональная вкладка, которая способна полностью погрузить вас в мир дизайна. Расширение позволит выбрать свою сферу деятельности и окружить рабочее пространство самыми свежими тематическими новостями со всех дизайн-платформ. Ваше внимание охватят постоянно обновляющиеся и вдохновляющие работы творческих людей всей планеты.
5. Window Resizer
С появлением огромного количества устройств на рынке, веб-дизайнерам стало необходимо работать с адаптацией макета под различные разрешения гаджетов. Расширение Window Resizer открывает возможность тестового просмотра любых вариаций размера вашего сайта в офлайн режиме. Помимо встроенных популярных разрешений экрана, Window Resizer имеет функцию установления собственных параметров, а также возможность просмотра в вертикальном и горизонтальном режиме.6. SVG Grabber
Вам предстоит сделать редизайн сайта, а нужные иконки и логотипы были утрачены? Приглянулась симпатичная иконка, но вы не знаете где и как ее искать? Расширение SVG Grabber – это моментальный способ получения всех объектов SVG формата с веб-сайта. Технология расширения экономит огромное количество времени, копируя и загружая все ресурсы SVG формата и их исходный код с веб-сайта, с помощью нажатия одной кнопки. Вы сможете скачать весь пакет, лежащий на странице, либо загрузить конкретные объекты. 
Пример работы расширения SVG Grabber на сайте https://github.com
Расширения от Google Chrome предоставляют веб-дизайнерам ценные, удобные и эффективные инструменты для работы. Использование всевозможных современных технологий для улучшения качества своего труда — залог профессионализма и умения упрощать задачи в целях экономии времени и энергии. Окружите свою рабочую среду только тем, что способствует вашей продуктивной работе и становитесь лучше день за днем!

Читайте другие статьи
 Топ-5 ИИ-плагинов для Figma
Топ-5 ИИ-плагинов для Figma
Расширьте возможности любимого графического редактора с помощью искусственного интеллекта. Узнайте, какие ИИ-плагины установить в первую очередь, чтобы вывести функциональность Figma на новый уровень и быстрее справляться с проектами любой сложности.
Веб-дизайн
6526
11 июля 2023
 UX-исследование в дизайне: что это и зачем нужно
UX-исследование в дизайне: что это и зачем нужно
При разработке дизайна нового продукта или редизайне текущего у специалиста могут возникать догадки и гипотезы о том, что и как нужно сделать, улучшить. Но как понять, что гипотезы верные и их стоит брать в работу? С этим поможет UX-исследование.
Веб-дизайн
7658
21 июля 2020
 5 лучших сервисов для подбора цветовой схемы
5 лучших сервисов для подбора цветовой схемы
Выбор дизайнером цветовой схемы — одна из важнейших задач в создании дизайна. Мы сделали подборку хороших сервисов, которые облегчат дизайнерам работу с цветом и цветовыми сочетаниями.
Веб-дизайн
12539
28 окт. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!