Топ-5 ИИ-плагинов для Figma
Расширьте возможности любимого графического редактора с помощью искусственного интеллекта. Узнайте, какие ИИ-плагины установить в первую очередь, чтобы вывести функциональность Figma на новый уровень и быстрее справляться с проектами любой сложности.
Веб-дизайн
6539
11 июля 2023
Графический редактор Figma – незаменимый рабочий инструмент UX/UI-дизайнеров по всему миру. Специалисты ценят его за простоту и удобство, а с помощью плагинов на базе искусственного интеллекта можно за несколько минут снабдить его дополнительными функциями, которые точно пригодятся в работе над интерфейсами и другими проектами.
Плагин создает палитры цветов для проектов, опираясь запрос в текстовом формате и фотографии с популярного ресурса Unsplash. 5 палитр в месяц можно получить бесплатно, а для безлимитного доступа к сервису потребуется платить ежемесячно 0,99$.
Использовать плагин очень легко. После установки и скачивания кликните правой клавишей мыши в окне Figma и выберите в списке плагинов в контекстном меню пункт AI Color Palette Generator. Пропишите свой запрос в открывшемся окне, и внизу появятся готовые цветовые подборки. Можете выбрать палитру, сгенерированную только по запросу или на основе соответствующих фото с Unsplash. Кликните на понравившуюся палитру, и она отобразится в файле Figma.

Создатели называют Ando AI «вторым пилотом для дизайнера». Он создает изображения на базе текстового запроса, геометрических фигур или других картинок. Это отличный помощник для генерации идей. Бесплатно можно получить 642 изображения за 30 дней. В платной версии (18$ в месяц) можно дополнительно генерировать трехмерные иконки и иллюстрации, корректировать качество готовых изображений.
После установки Ando AI нарисуйте в Figma любое изображение пером, добавьте на хост одну или несколько геометрических фигур либо загрузите картинку. Это будет ваш референс. Выделите его и кликните в контекстном меню Frame selection. Затем в списке плагинов выберите пункт Ando.
В открывшемся окне в поле Promt пропишите текстом описание будущей картинки максимально четко и конкретно. Перемещая бегунок Prompt weight между крайними точками Promt и Image, определите степень влияния на результат текстового описания и картинки-референса соответственно. Кликните кнопку Render и ждите, пока Ando сгенерирует изображение.

Удобный плагин для быстрого редактирования изображений. Во free-версии можно увеличить фото или иллюстрацию вдвое, при этом максимальное доступное разрешение — 2000×2000 px. Платная версия стоит 20$, причем вы оплачиваете доступ однократно, а не каждый месяц.
Скачав плагин, откройте в Figma картинку, которую хотите увеличить и найдите пункт AI Image Upscaler в списке установленных плагинов. Кликните на Apply в открывшемся окне и дождитесь результата.

Плагин Magestic с легкостью сгенерирует для вас целый набор иконок для любого сайта или приложения. Вам потребуется авторизоваться (можно через Google-аккаунт) и составить подробный текстовый запрос, детально описывающий, что конкретно вы хотите видеть на готовых иконках. Используйте для детализации запроса готовые теги-подсказки, которые помогут задать:
Бесплатно в Magestic можно сгенерировать 10 наборов иконок, далее можно перейти на платный тариф стоимостью 5$, 18$ или 50$ на 25, 100 и 300 запросов в месяц соответственно. Авторские права на созданные таким способом иконки принадлежат вам, можете свободно пользоваться ими в личных и коммерческих целях.

Плагин для Figma Dreamer, работающий на базе нейросети Stable Diffusion, генерирует изображения по текстовому запросу. Этот инструмент позволит создать нужные для проекта картинки и иллюстрации, не покидая графического редактора. Каждый новый пользователь получает 25 кредитов. Этого достаточно для генерации 125 изображений. Затем кредиты нужно покупать (1000 кредитов стоят всего 10$).
После установки выберите Dreamer в списке плагинов в Figma, перейдите по ссылке в открывшемся окне, войдите в приложение dreamstudio.ai через учетную запись Google и скопируйте появившийся в вашем аккаунте API-ключа. Вставьте ключ в окно плагина в Figma. Готово, можно переходить к составлению запросов на вкладке Generate. Корректировать настройки Dreamer можно во вкладке Settings.

ИИ-плагины для Figma – отличный пример того, как с помощью нейросетей можно сэкономить время на создание иконок, выбор цветовой палитры, поиск изображений и свежих идей для новых проектов. Это еще раз доказывает, что UX/UI-дизайнерам не стоит бояться искусственного разума, нужно искать способы заставить его работать на себя. Пробуйте эти и другие ИИ-плагины для Figma, расширяя собственные возможности.
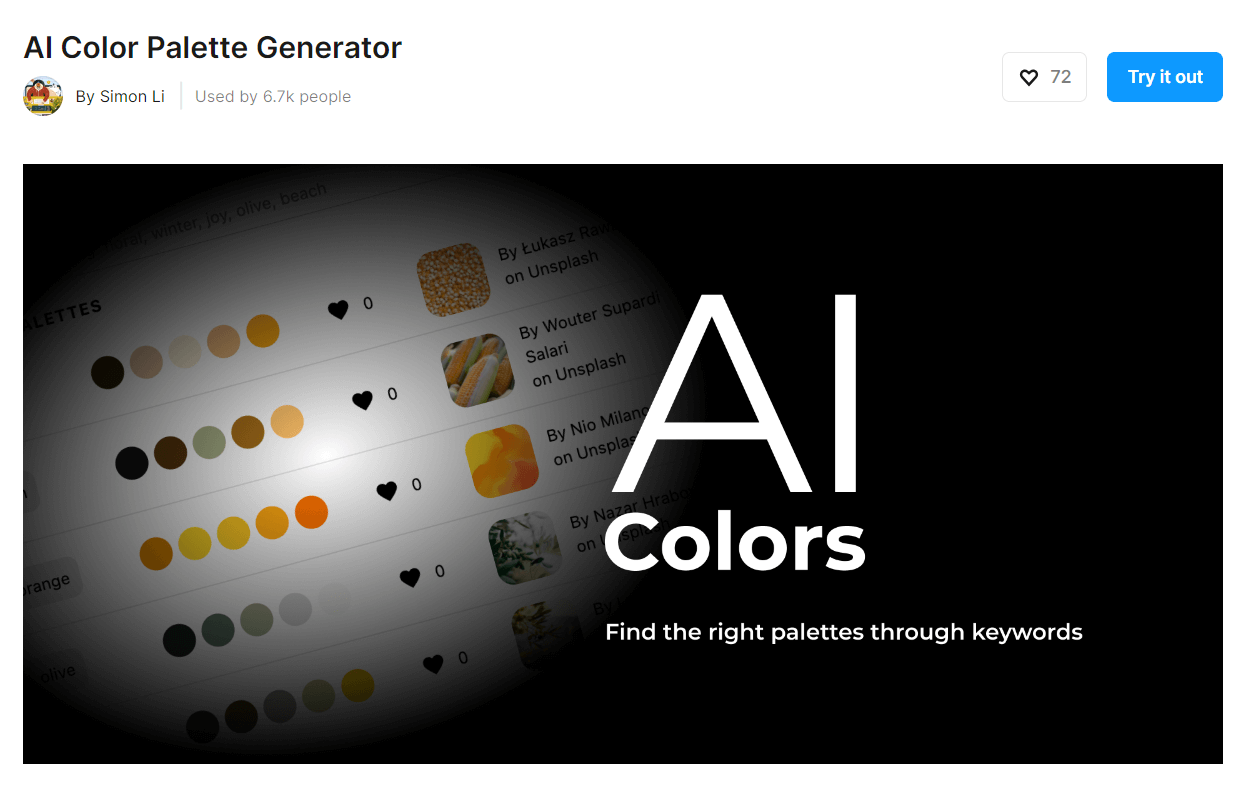
AI Color Palette Generator
AI Color Palette Generator
Плагин создает палитры цветов для проектов, опираясь запрос в текстовом формате и фотографии с популярного ресурса Unsplash. 5 палитр в месяц можно получить бесплатно, а для безлимитного доступа к сервису потребуется платить ежемесячно 0,99$.
Использовать плагин очень легко. После установки и скачивания кликните правой клавишей мыши в окне Figma и выберите в списке плагинов в контекстном меню пункт AI Color Palette Generator. Пропишите свой запрос в открывшемся окне, и внизу появятся готовые цветовые подборки. Можете выбрать палитру, сгенерированную только по запросу или на основе соответствующих фото с Unsplash. Кликните на понравившуюся палитру, и она отобразится в файле Figma.

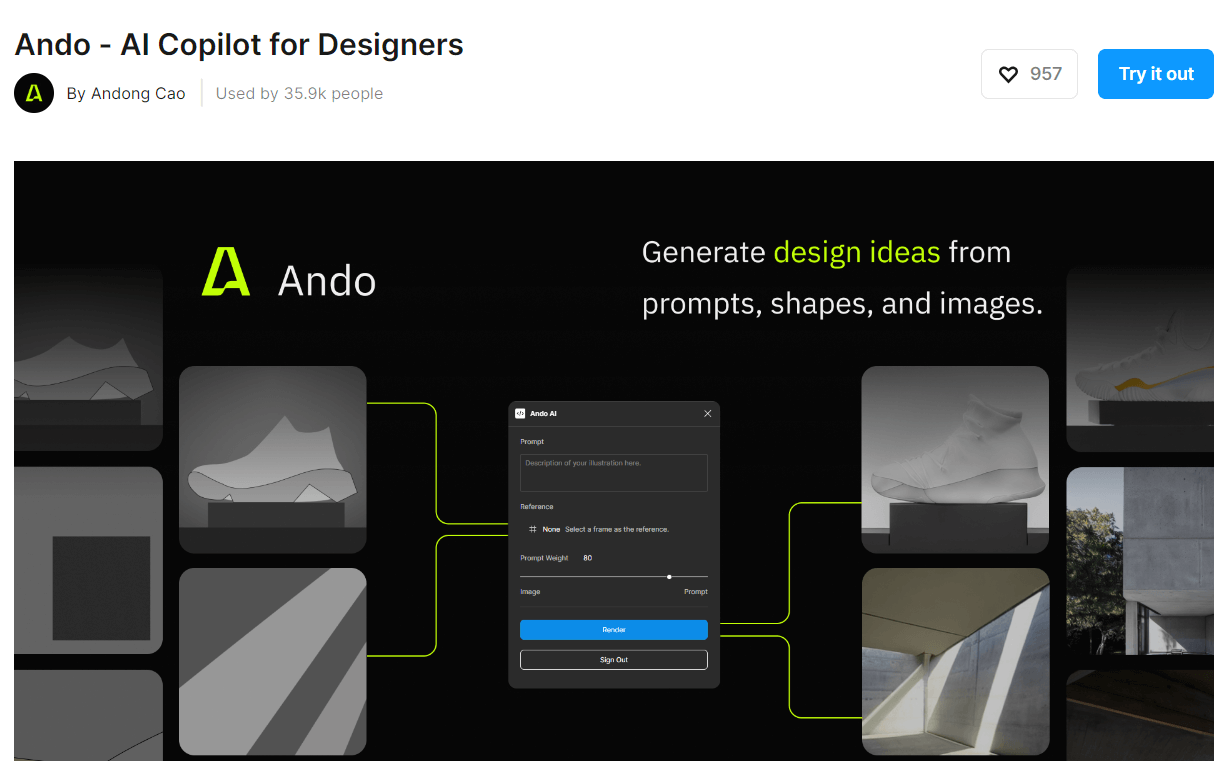
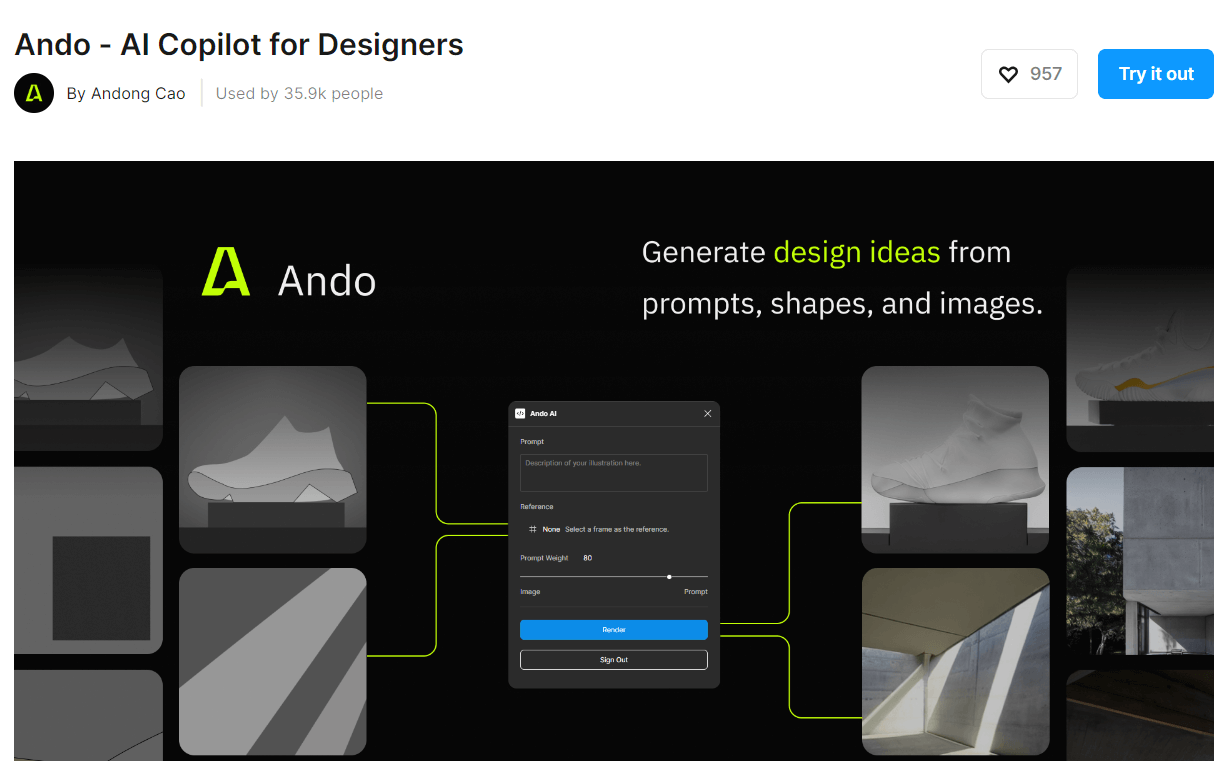
Ando AI
Создатели называют Ando AI «вторым пилотом для дизайнера». Он создает изображения на базе текстового запроса, геометрических фигур или других картинок. Это отличный помощник для генерации идей. Бесплатно можно получить 642 изображения за 30 дней. В платной версии (18$ в месяц) можно дополнительно генерировать трехмерные иконки и иллюстрации, корректировать качество готовых изображений.
После установки Ando AI нарисуйте в Figma любое изображение пером, добавьте на хост одну или несколько геометрических фигур либо загрузите картинку. Это будет ваш референс. Выделите его и кликните в контекстном меню Frame selection. Затем в списке плагинов выберите пункт Ando.
В открывшемся окне в поле Promt пропишите текстом описание будущей картинки максимально четко и конкретно. Перемещая бегунок Prompt weight между крайними точками Promt и Image, определите степень влияния на результат текстового описания и картинки-референса соответственно. Кликните кнопку Render и ждите, пока Ando сгенерирует изображение.

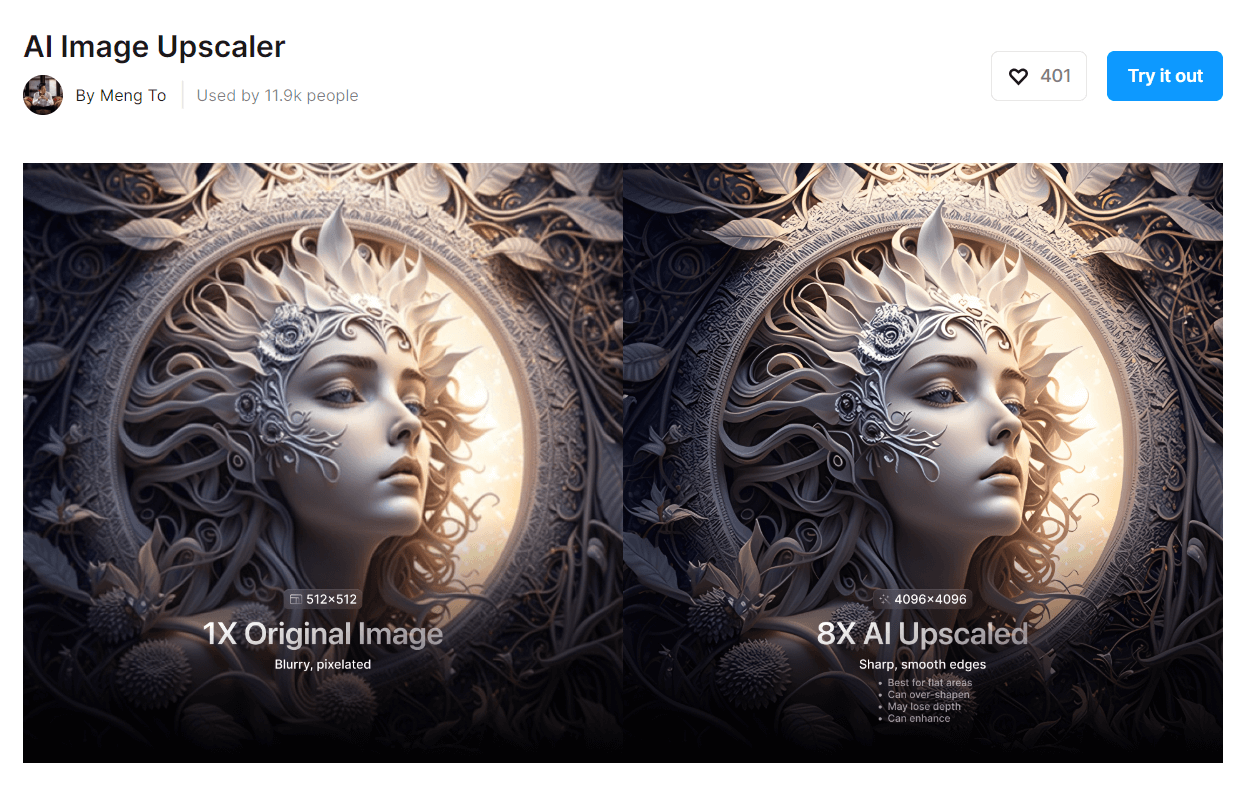
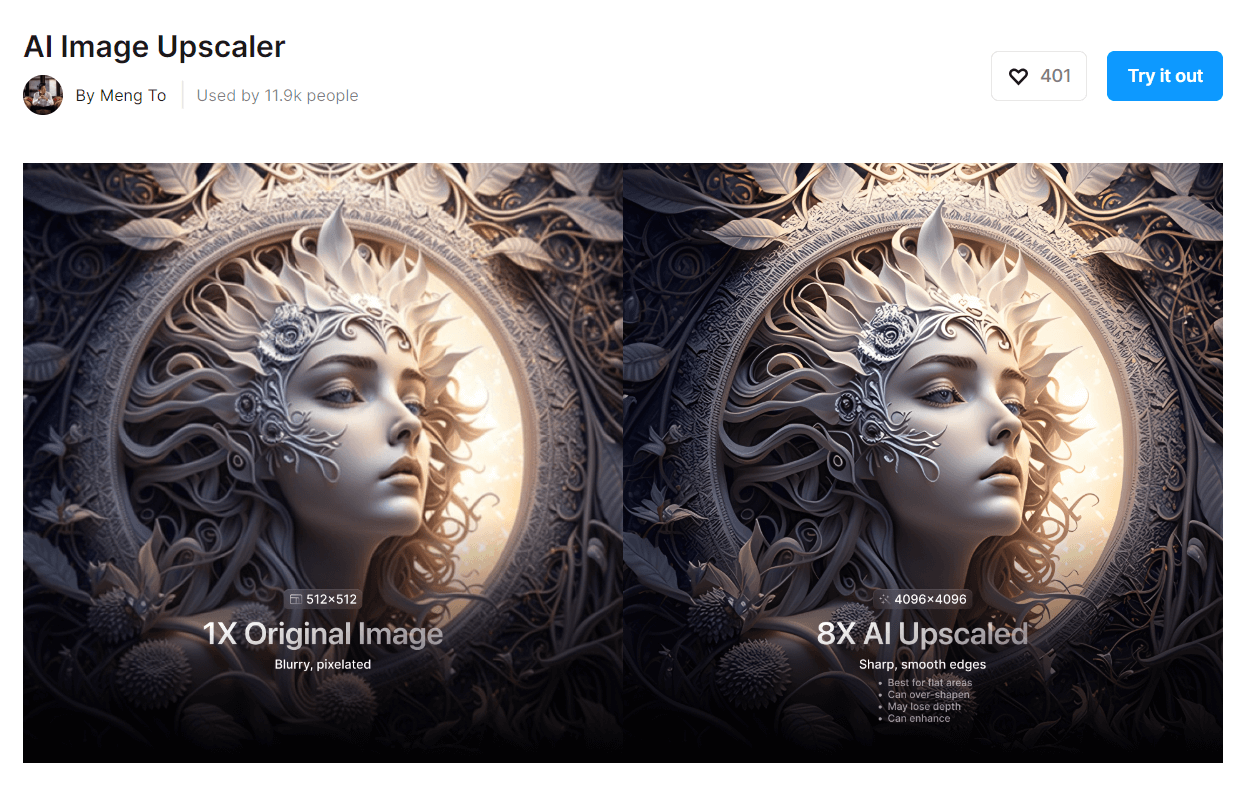
AI Image Upscaler
Удобный плагин для быстрого редактирования изображений. Во free-версии можно увеличить фото или иллюстрацию вдвое, при этом максимальное доступное разрешение — 2000×2000 px. Платная версия стоит 20$, причем вы оплачиваете доступ однократно, а не каждый месяц.
Скачав плагин, откройте в Figma картинку, которую хотите увеличить и найдите пункт AI Image Upscaler в списке установленных плагинов. Кликните на Apply в открывшемся окне и дождитесь результата.

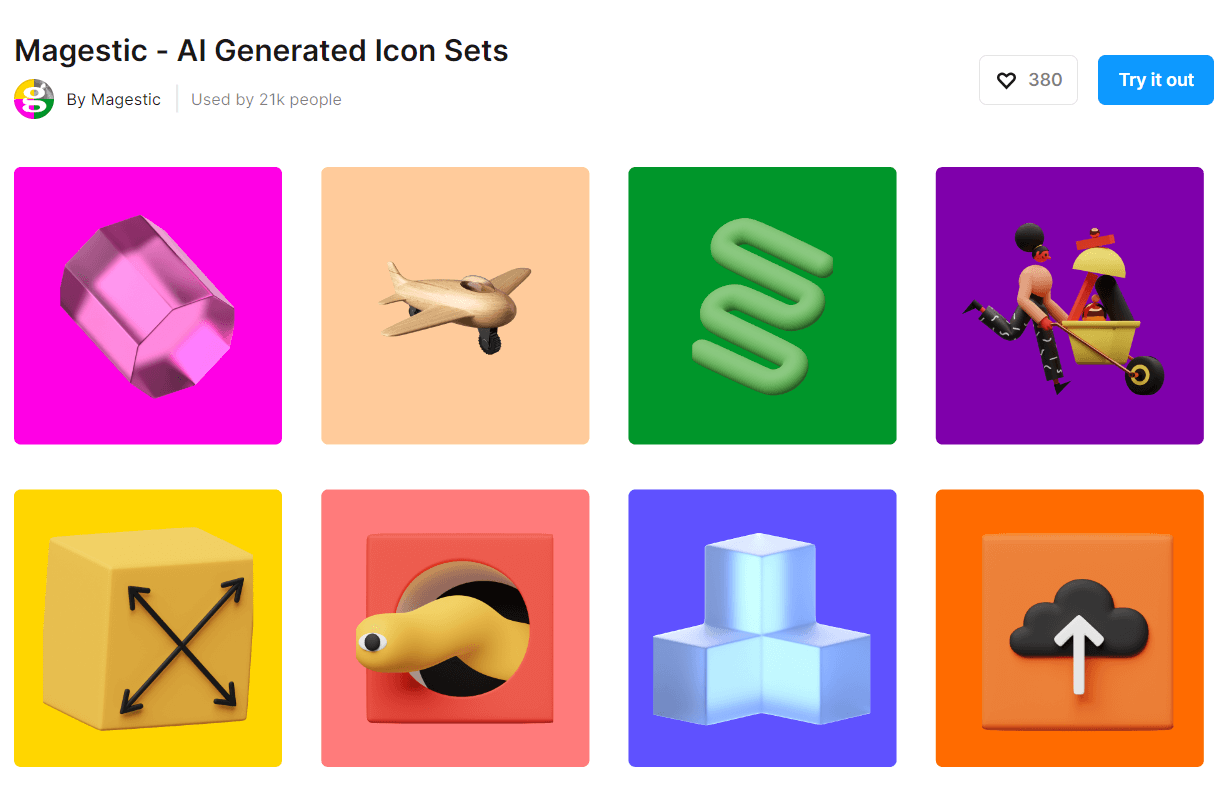
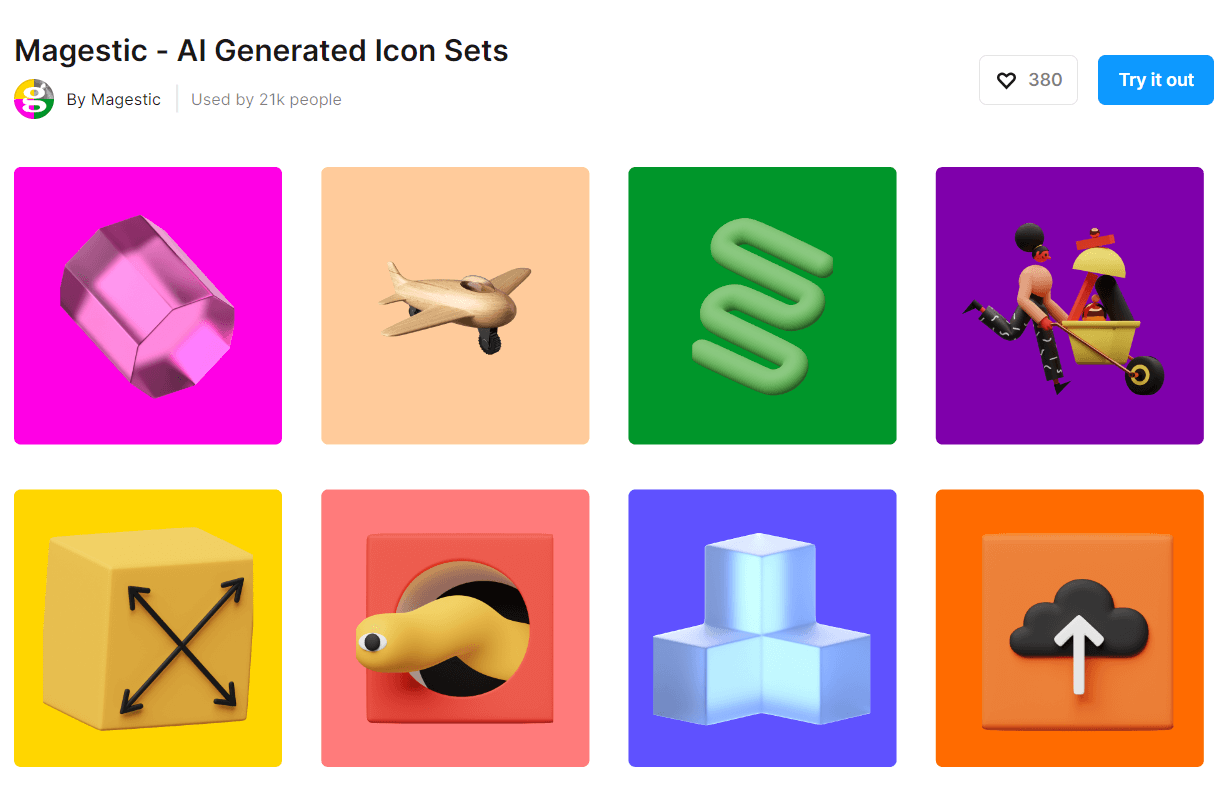
Magestic
Плагин Magestic с легкостью сгенерирует для вас целый набор иконок для любого сайта или приложения. Вам потребуется авторизоваться (можно через Google-аккаунт) и составить подробный текстовый запрос, детально описывающий, что конкретно вы хотите видеть на готовых иконках. Используйте для детализации запроса готовые теги-подсказки, которые помогут задать:
- общую тематику и технику изображения
- стиль конкретного художника
- настройки освещения
- тип объектива и фильтры для фотореалистичных изображений
Бесплатно в Magestic можно сгенерировать 10 наборов иконок, далее можно перейти на платный тариф стоимостью 5$, 18$ или 50$ на 25, 100 и 300 запросов в месяц соответственно. Авторские права на созданные таким способом иконки принадлежат вам, можете свободно пользоваться ими в личных и коммерческих целях.

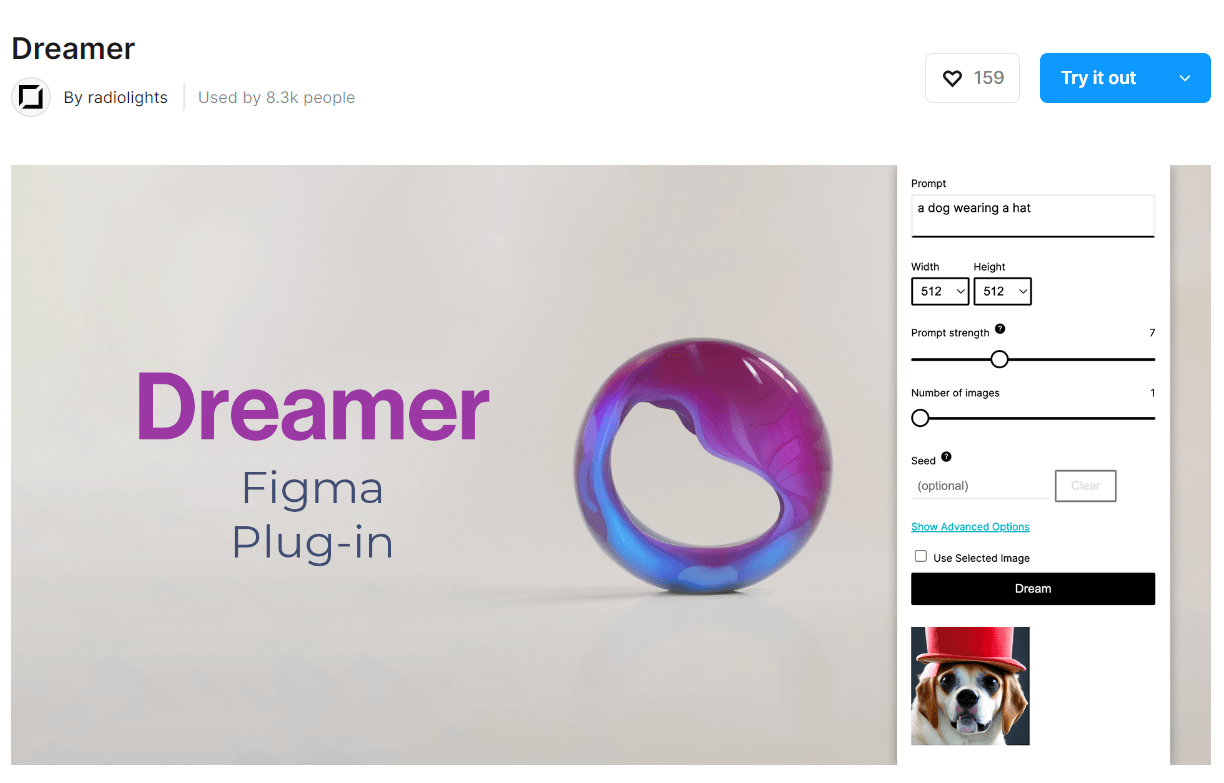
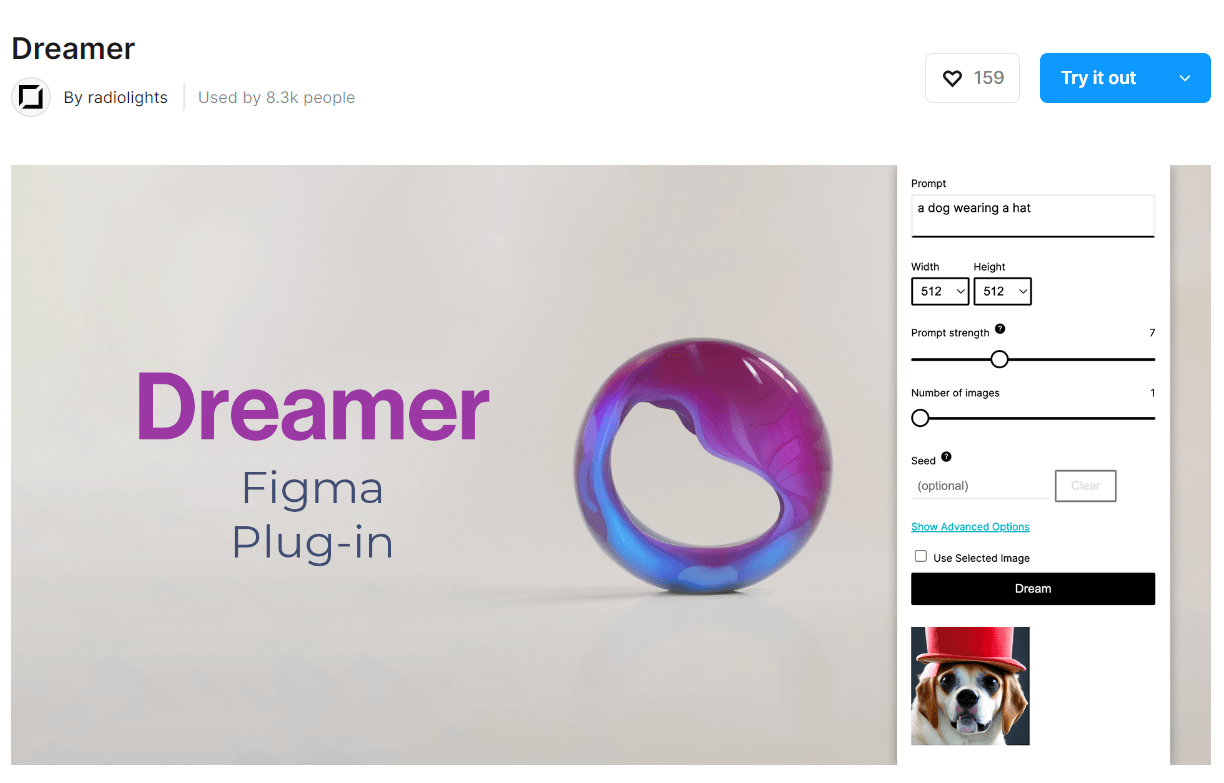
Dreamer
Плагин для Figma Dreamer, работающий на базе нейросети Stable Diffusion, генерирует изображения по текстовому запросу. Этот инструмент позволит создать нужные для проекта картинки и иллюстрации, не покидая графического редактора. Каждый новый пользователь получает 25 кредитов. Этого достаточно для генерации 125 изображений. Затем кредиты нужно покупать (1000 кредитов стоят всего 10$).
После установки выберите Dreamer в списке плагинов в Figma, перейдите по ссылке в открывшемся окне, войдите в приложение dreamstudio.ai через учетную запись Google и скопируйте появившийся в вашем аккаунте API-ключа. Вставьте ключ в окно плагина в Figma. Готово, можно переходить к составлению запросов на вкладке Generate. Корректировать настройки Dreamer можно во вкладке Settings.

Заключение
ИИ-плагины для Figma – отличный пример того, как с помощью нейросетей можно сэкономить время на создание иконок, выбор цветовой палитры, поиск изображений и свежих идей для новых проектов. Это еще раз доказывает, что UX/UI-дизайнерам не стоит бояться искусственного разума, нужно искать способы заставить его работать на себя. Пробуйте эти и другие ИИ-плагины для Figma, расширяя собственные возможности.

Читайте другие статьи
 Одна из самых сложных профессий: продуктовый дизайнер
Одна из самых сложных профессий: продуктовый дизайнер
Кто такой продуктовый дизайнер, что входит в его должностные обязанности и почему это одна из самых сложных профессий в диджитал сфере?
Веб-дизайн
5614
28 авг. 2020
 Гештальт-принципы в графическом и UI дизайне
Гештальт-принципы в графическом и UI дизайне
Помимо знания основ композиции, теории цвета, типографики, дизайнеры должны разбираться в психологии человека. Это помогает управлять вниманием пользователя и упрощать восприятие информации. Гештальт-принципы именно об этом.
Веб-дизайн
33611
26 мая 2020
 Как рисовать макет в Photoshop, если у тебя Retina дисплей?
Как рисовать макет в Photoshop, если у тебя Retina дисплей?
В этой статье мы расскажем, в чем особенность Retina-дисплеев, почему одно изображение может отображаться по-разному на устройствах, а также как учитывать особенности Retina и создать макет, корректный для любого экрана.
Веб-дизайн
5310
3 дек. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!