Как дизайнеру создать удобную систему управления файлами?
Веб-дизайнеры работают с огромным количеством файлов, которые бывает сложно найти в самый нужный момент среди неорганизованной коллекции различных мультимедиа. В статье мы расскажем, как создать четкую систему управления файлами и держать все в порядке
Веб-дизайн
6844
22 мая 2020
Выбор правильного места для хранения
Где хранить файлы – решать только вам. Вы можете выбрать любое удобное место. Например, рабочий стол, жесткий диск или облачные хранилища, такие как Dropbox, Google диск, Яндекс. Диск, облако Mail.ru или iCloud (для пользователей iOS). Хранение файлов в облачных хранилищах имеет целый ряд преимуществ:
- хранилища имеют журналы резервного копирования на случай, если вы когда-нибудь обнаружите поврежденный файл или случайно его удалите;
- Вы сможете получить доступ к файлам удаленно из любого места и с любого устройства – понадобятся лишь ваши учетные данные;
- облачные хранилища упрощают обмен файлами – вы можете открыть доступ по ссылке клиенту и не тратить время на закачку файлов в мессенджеры или на usb-носители;
- вы сможете редактировать, добавлять или удалять файлы после того, как поделились с кем-то ссылкой.

Начните имя файла с названия компании или имени клиента
Если вы веб-дизайнер, то, скорее всего, вы работаете со многими компаниями и заказчиками. Абстрактно названные файлы как «проект_2» или «макет_доработано», могут легко потеряться в системе компьютера. Начните организацию файлового пространства с распределения каждого заказчика по отдельным папкам и именуете их соответствующе. Если вы не знаете название организации или имени клиента, что тоже возможно, включите в название папки тематику разрабатываемого вами проекта, например, «дизайн_для_стоматологической_клиники».

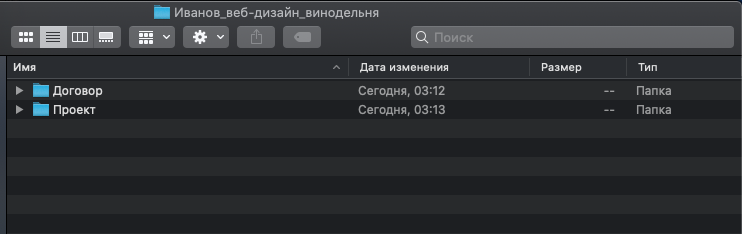
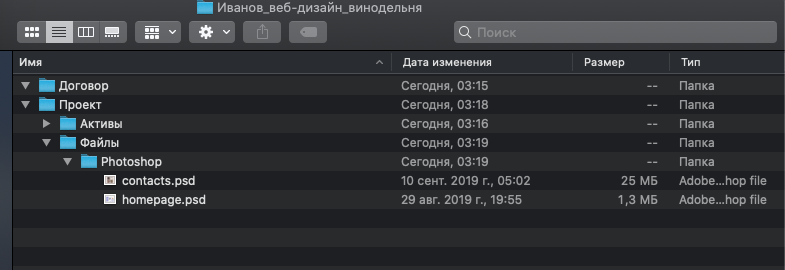
В папке каждой компании вы можете создать две основные подпапки – «Проект» и «Договор».

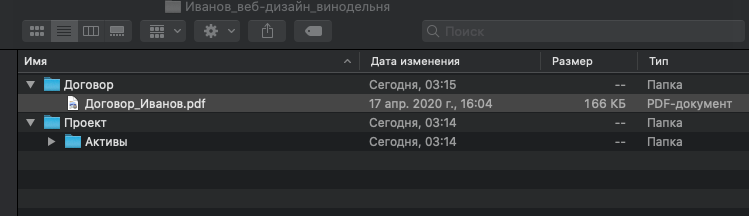
Папка с договором
Если вы заключайте договор с клиентом или компанией, то будет полезно держать все связывающие вас документы в одном месте и в случае необходимости их предоставления или повторного изучения, вы всегда с легкостью сможете их найти.

Папка с проектом
В эту папку будут входить все файлы, которые вы используете для создания веб-дизайна. Папкой с проектами можно свободно делиться с кем угодно без возможности доступа к конфиденциальной информации, поскольку ранее мы уже отделили важные файлы с документами в отдельную папку. Данная проектная папка может быть одна или их может быть несколько – все зависит от объема проекта.
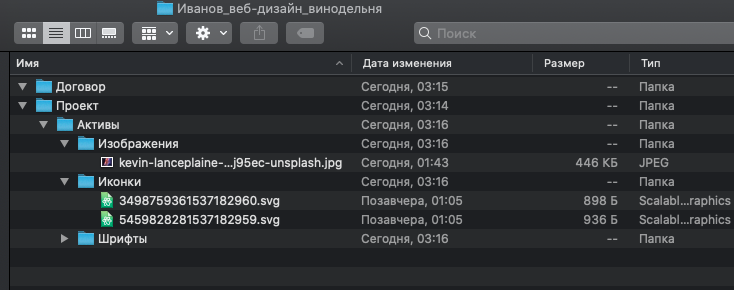
В папке с проектом располагают папку «активы». Что означают «активы»? Это самые важные элементы всего проекта. Туда войдет папка с изображениями для макета, видео, иконками, шрифтами, анимированной графикой и др.. Организуйте расположение каждого мультимедиа в активах, чтобы ничего не потерять.

Также в папке с проектом создайте папку «файлы», где будут храниться файлы всех программ, которые были задействованы в разработке, например, файлы Photoshop, Sketch, Adobe XD, Illustrator и другие.

Система, которую мы рассмотрели в статье, поможет лучшей организации файлов и их удобному хранению, что особо важно для современного веб-дизайнера. Она также довольно универсальна, может работать для отдельных лиц или команд и может быть интерпретирована каждым по-своему.

Читайте другие статьи
 Мудборд для дизайнера: что это и зачем нужен
Мудборд для дизайнера: что это и зачем нужен
Вы могли подумать, что речь пойдет о доске желаний с кучей вырезанных картинок из глянцевых журналов, но нет. В статье поговорим о важном инструменте для вдохновения, проектирования и работы с клиентами.
Веб-дизайн
33218
19 марта 2021
 Программы для создания 3D иллюстраций
Программы для создания 3D иллюстраций
Мы собрали список лучших программ для 3D-моделирования, которое вы можете скачать сегодня и создать крутую иллюстрацию для своего проекта.
Веб-дизайн
10423
5 марта 2021
 7 Soft Skills для UX и UI дизайнеров
7 Soft Skills для UX и UI дизайнеров
Есть много навыков, необходимых для работы дизайнера. Однако не многие задумываются о важности развития Soft Skills, наличие которых играет ключевую роль в успешности конечного дизайн-продукта.
Веб-дизайн
15363
22 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!