Примеры оригинального дизайна кнопок для вдохновения
Знакомьтесь с подборкой сайтов с необычным дизайном кнопок. Вдохновляйтесь и берите на заметку креативные идеи по оформлению кнопок, чтобы придать изюминку собственным дизайн-проектам.
Веб-дизайн
555
16 апр. 2024
Кнопки — важный элемент интерфейса любого IT-продукта. В одних ситуациях нужны яркие и большие кнопки, чтобы пользователь точно их заметил и нажал. В других случаях уместны едва заметные, полупрозрачные кнопки, не отвлекающие пользователей от основного контента на экране.
Сегодня UX/UI-дизайнеры все чаще экспериментируют не только с формой, размерами и цветами кнопок. Они также «оживляют» их с помощью нестандартной типографики, анимации и других приемов Motion-дизайна. Благодаря таким смелым решениям, интерфейсы становятся более интерактивными, лучше вовлекают пользователей во взаимодействие и удерживают их внимание. А еще это просто красиво.
Хотите реализовать нечто похожее в собственных проектах, но не знаете, с чего начать и где искать примеры крутого дизайна кнопок? В этой статье вас ждут сразу 9 ресурсов для вдохновения. Здесь дизайнерам удалось сделать кнопки одновременно функциональными, привлекательными и даже завораживающими на вид.
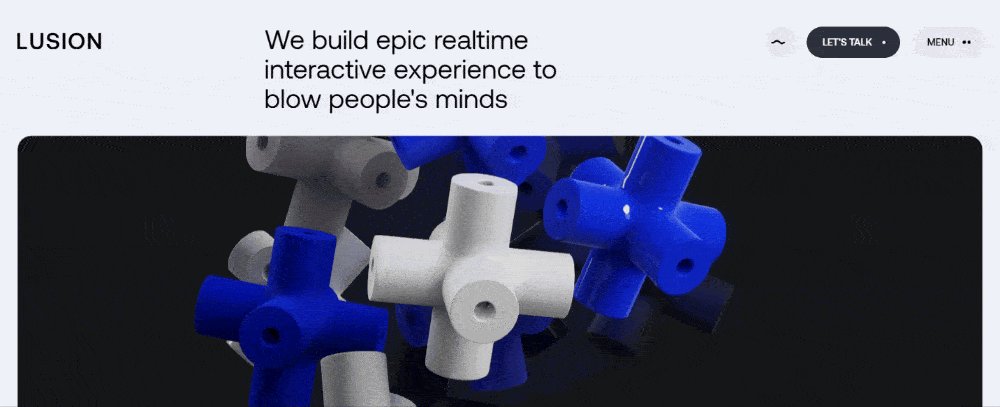
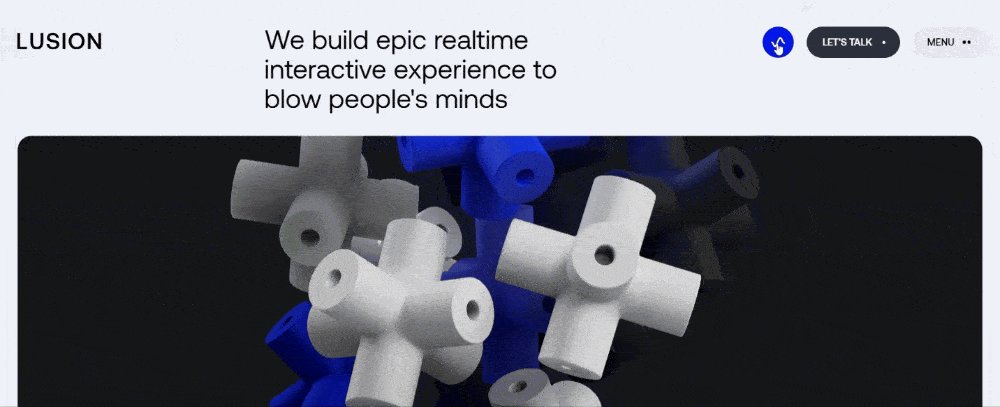
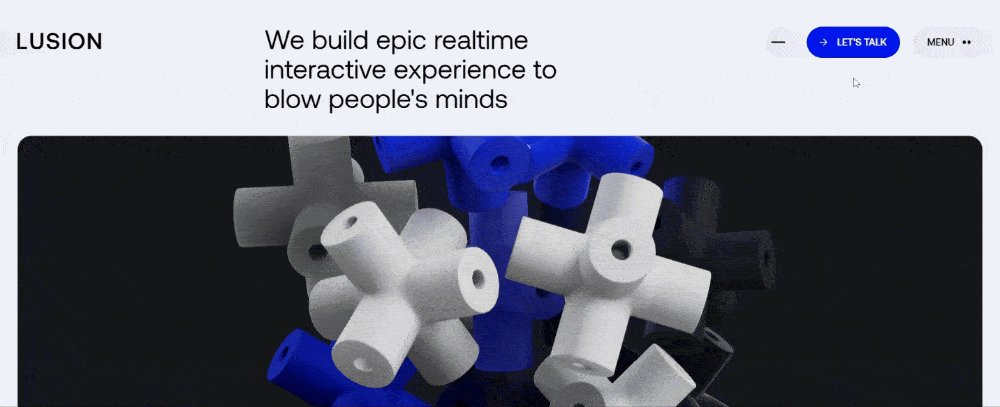
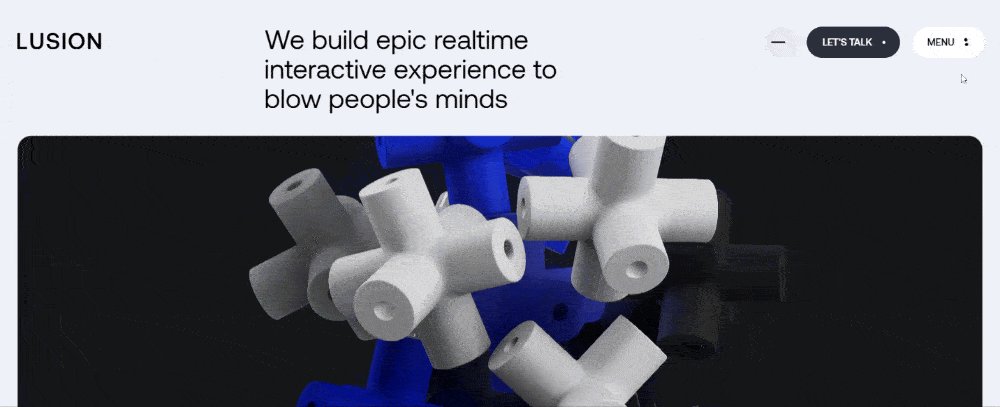
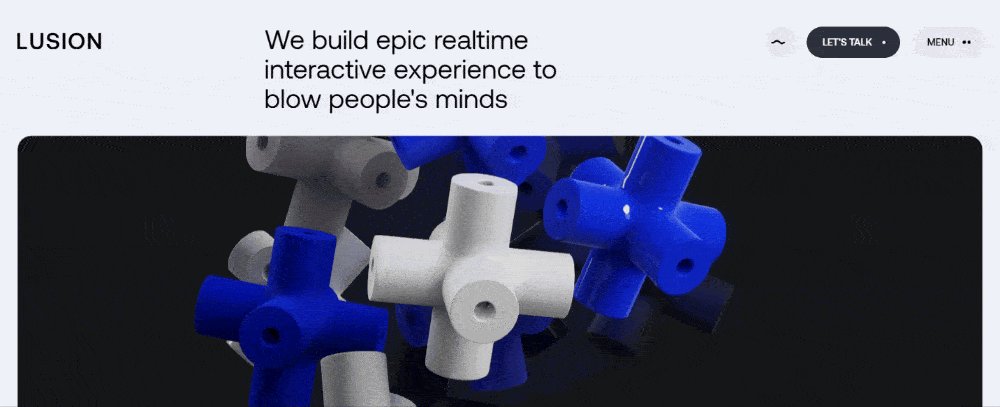
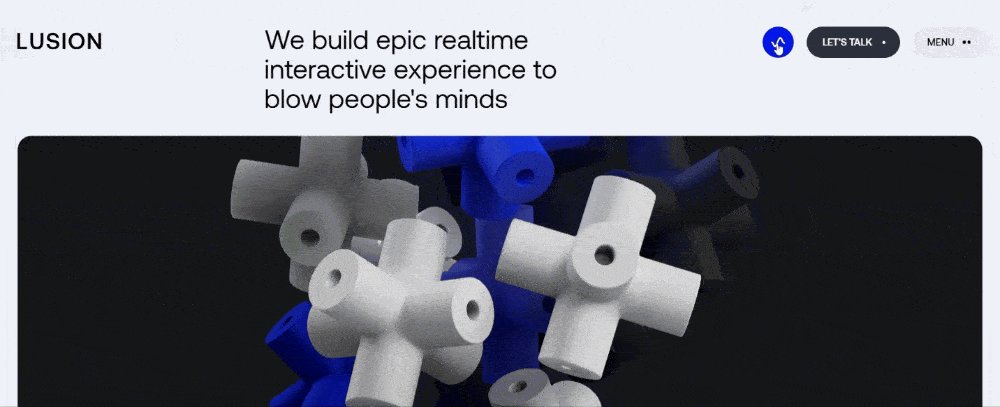
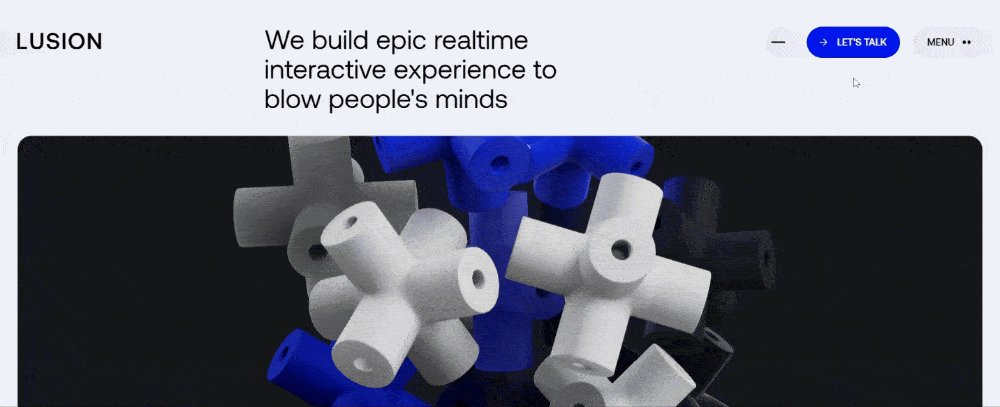
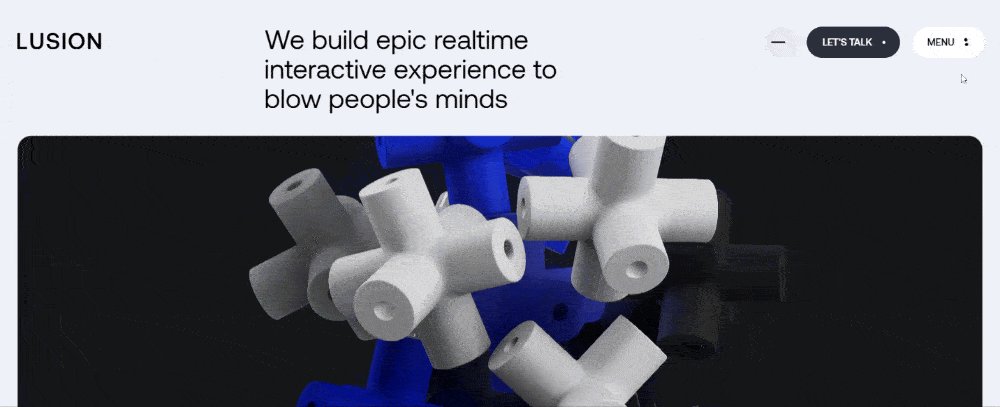
На первый взгляд кнопки на сайте британской digital-компании Lusion выглядят предельно просто. Но стоит навести курсор, как вдруг меняются цвета, смещаются надписи, одни элементы исчезают или меняют форму, а другие появляются.
Кнопки здесь выглядят лаконично, но в то же время нескучно.

На сайте компании-разработчика и издателя онлайн-игр Argus также можно увидеть пример нестандартного подхода к оформлению кнопок. Как только курсор оказывается на кнопке, вместо исходного текста «Build on World Engine» на несколько секунд появляется бегущая строка из случайных цифр и букв. Очень эффектное решение в духе высокотехнологичной компании, создающей новые технологии и игровые платформы

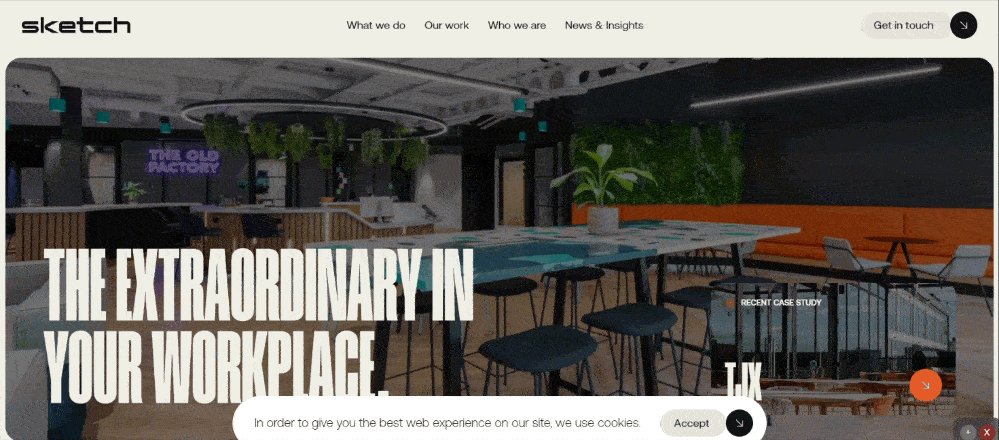
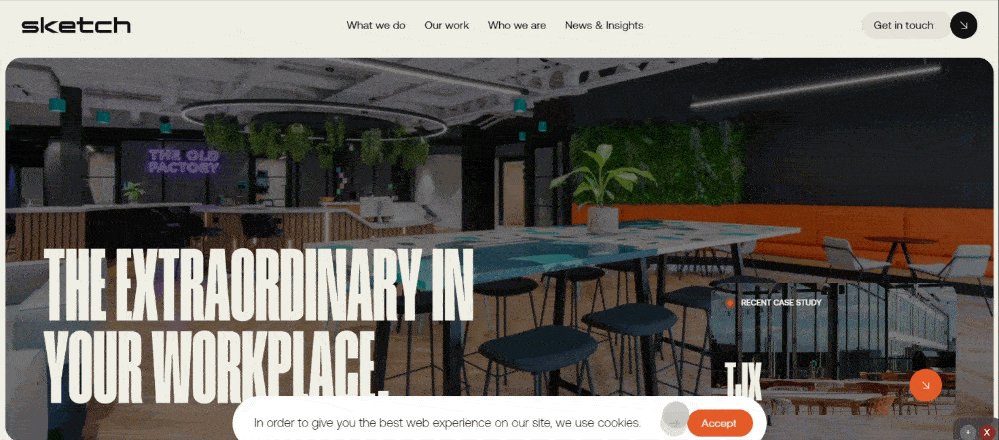
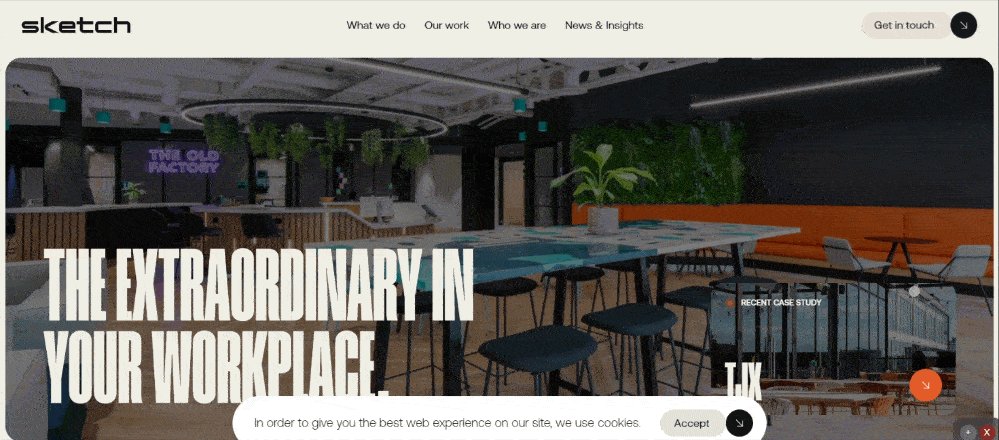
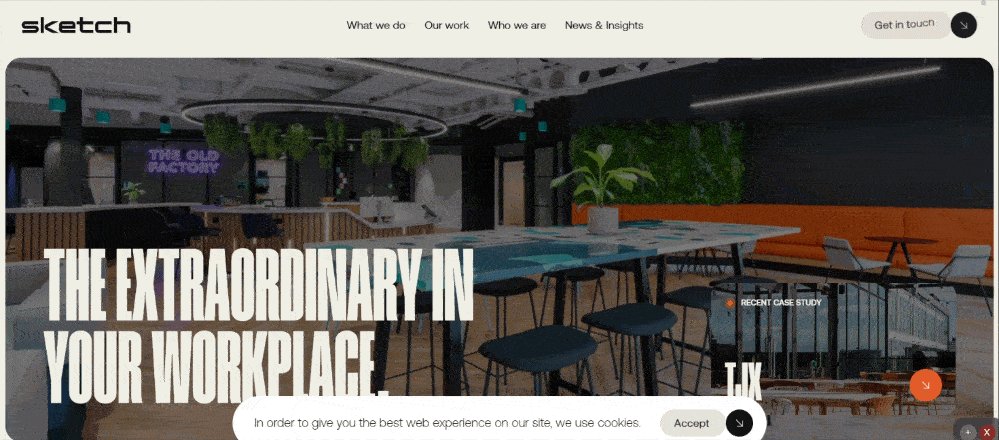
У британской компании Sketch Studios, работающей в сфере дизайна интерьеров и мебели, очень милый сайт с оригинально выполненными кнопками. Одним словом их дизайн можно назвать игривым.
Взгляните, как меняются местами элементы кнопки при наведение курсора. Также меняются цвета фона и символов, а надпись как бы слегка деформируется, прежде, чем вернуться в исходное состояние.

Создатели многофункциональной платформы для NFT-трейдеров Tokenology выбрали простой, но безотказный дизайнерский прием для выделения кнопок. Они меняют цвет при наведении курсора.
Казалось бы, что тут особенного? Но обратите внимание на то, как именно здесь реализован этот привычный визуальный эффект. Цвет меняется в направлении от центра к краям. В результате создается впечатление, что кнопка словно раскрывается у нас на глазах. Смотрится очень свежо и небанально.

Кнопки на сайте компании Energy Park, может, и нельзя назвать безумно креативными, но они идеально соответствуют стилю производителя устройств для зарядки электромобилей для дома и бизнеса.
Глядя на экран, пользователь видит стандартные скругленные кнопки белого цвета с небольшой стрелкой на желтом фоне. При наведении курсора на область кнопки, она тут же полностью заливается жизнерадостным желтым оттенком. А он напрямую ассоциируется с солнечным светом и энергией. Прекрасное решение для компании, работающей в сфере энергетики.

На сайте Virgin Galactic можно не только забронировать космическое путешествие, но и обратить внимание на эффектный дизайн, и в частности на кнопки. Они не меняют ни цвет, ни форму, вместо этого с наведением курсора с них буквально пропадают буквы. Спустя секунду они возвращаются на место, проступая из пустоты. Смотрится впечатляюще!

Papumba – это детская образовательная онлайн платформа. И кнопки здесь такие же непоседливые и непосредственные, как и сами малыши. При наведении курсора сами кнопки и надписи на них начинают двигаться. Но беспокоиться не о чем, амплитуда движений совсем небольшая, так что даже самые юные пользователи не промахнутся, когда захотят нажать на кнопку.

Сервис Flashform позволяет передать данные из контактной формы на сайте или в приложении на нужный Email или в мессенджер. По внешнему виду кнопки здесь похожи на сайт Argus, только в этом случае в бегущую строку превращается сама надпись, без замены символов.

Kayenta – финтех-проект для прозрачного и эффективного управления хедж-фондами. Надписи на кнопках здесь как бы мелькают вверх-вниз, реагируя на перемещения курсора, смещаются и меняют цвет. Причем смена цвета плавная, что делает эффект еще заметнее.

Надеемся, рассматривая сайты из нашей подборки, вы вдохновитесь на создение собственных оригинальные идей дизайна кнопок и воплотите их в собственных проектах. Как видите, кнопки могут выполнять не только сугубо утилитарную функцию, но и стать настоящим украшением проекта.
Сегодня UX/UI-дизайнеры все чаще экспериментируют не только с формой, размерами и цветами кнопок. Они также «оживляют» их с помощью нестандартной типографики, анимации и других приемов Motion-дизайна. Благодаря таким смелым решениям, интерфейсы становятся более интерактивными, лучше вовлекают пользователей во взаимодействие и удерживают их внимание. А еще это просто красиво.
Хотите реализовать нечто похожее в собственных проектах, но не знаете, с чего начать и где искать примеры крутого дизайна кнопок? В этой статье вас ждут сразу 9 ресурсов для вдохновения. Здесь дизайнерам удалось сделать кнопки одновременно функциональными, привлекательными и даже завораживающими на вид.
LUSION
На первый взгляд кнопки на сайте британской digital-компании Lusion выглядят предельно просто. Но стоит навести курсор, как вдруг меняются цвета, смещаются надписи, одни элементы исчезают или меняют форму, а другие появляются.
Кнопки здесь выглядят лаконично, но в то же время нескучно.

ARGUS
На сайте компании-разработчика и издателя онлайн-игр Argus также можно увидеть пример нестандартного подхода к оформлению кнопок. Как только курсор оказывается на кнопке, вместо исходного текста «Build on World Engine» на несколько секунд появляется бегущая строка из случайных цифр и букв. Очень эффектное решение в духе высокотехнологичной компании, создающей новые технологии и игровые платформы

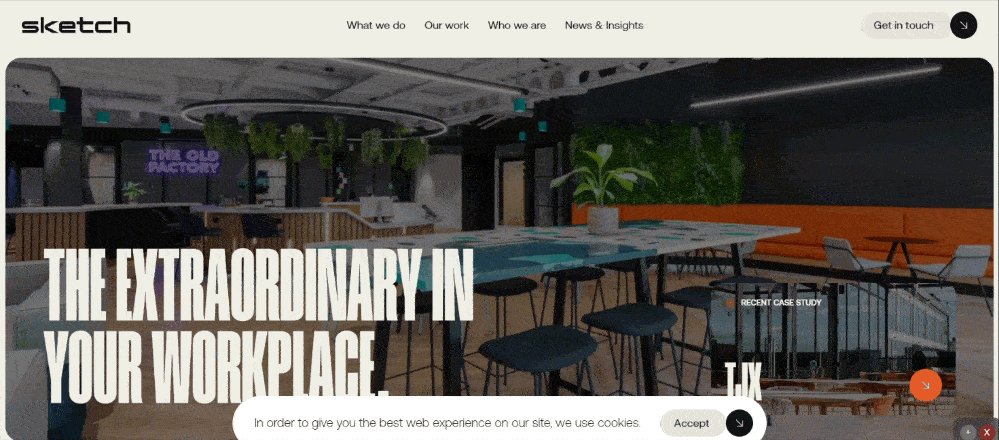
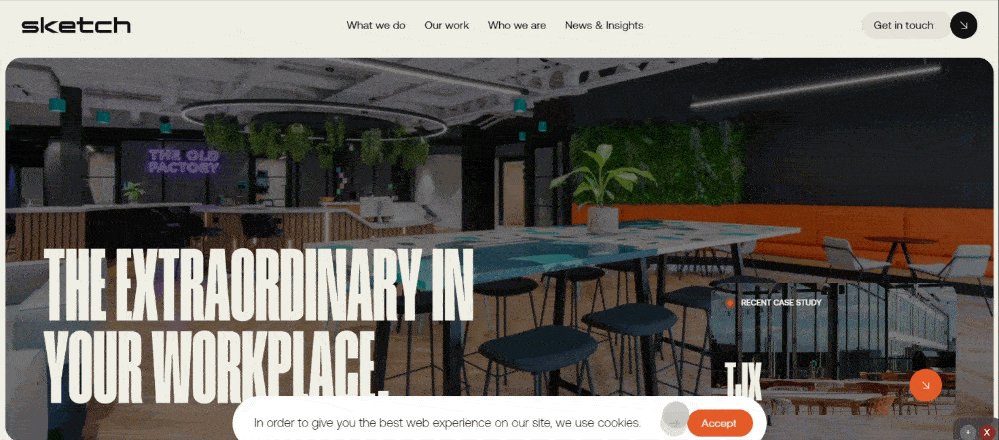
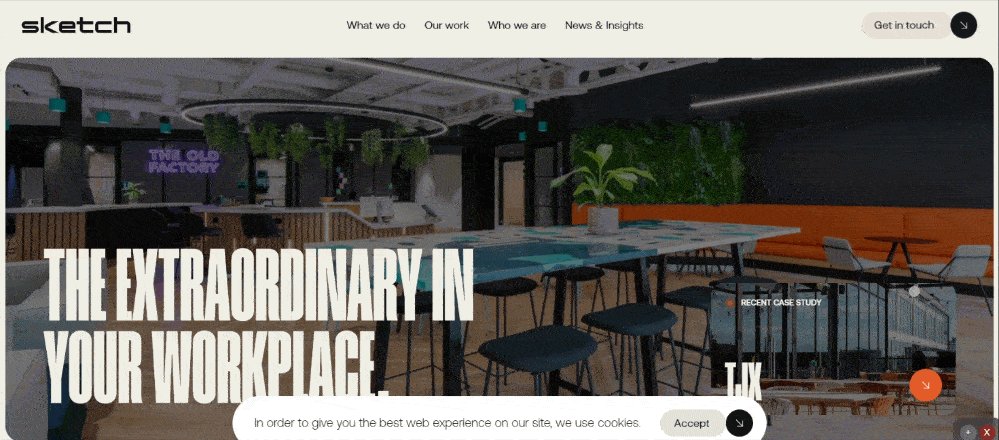
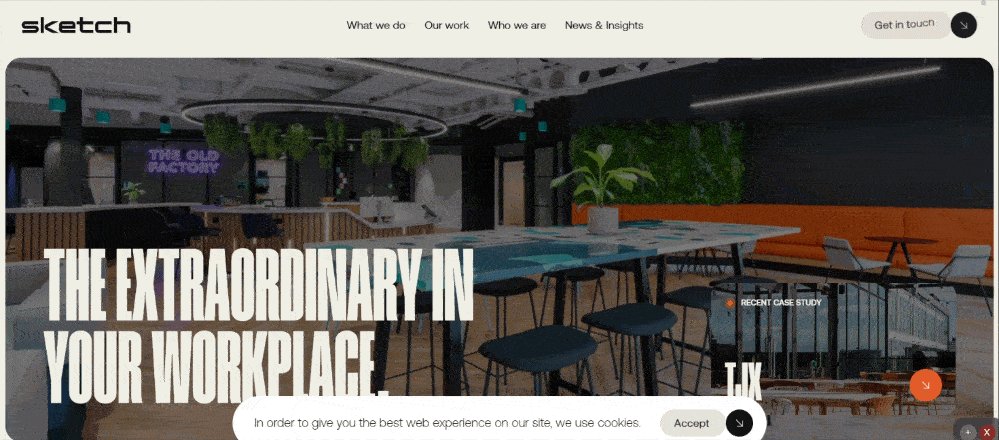
Sketch Studios
У британской компании Sketch Studios, работающей в сфере дизайна интерьеров и мебели, очень милый сайт с оригинально выполненными кнопками. Одним словом их дизайн можно назвать игривым.
Взгляните, как меняются местами элементы кнопки при наведение курсора. Также меняются цвета фона и символов, а надпись как бы слегка деформируется, прежде, чем вернуться в исходное состояние.

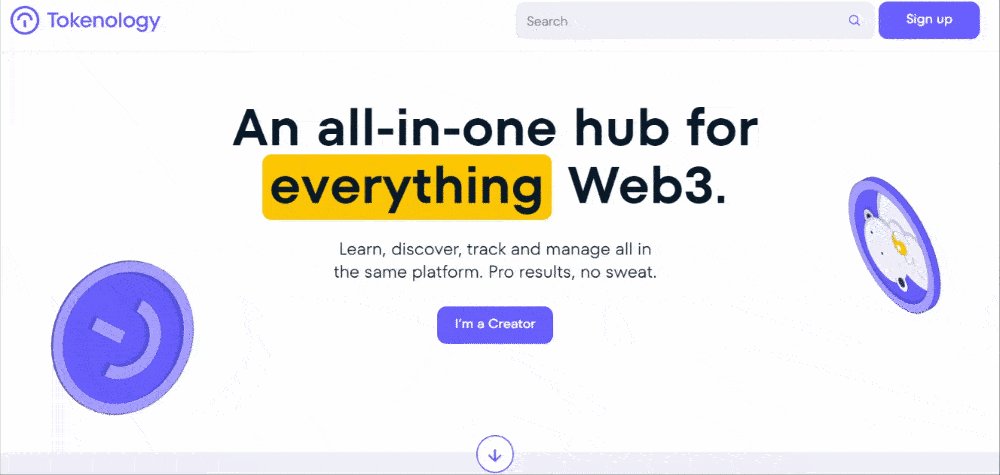
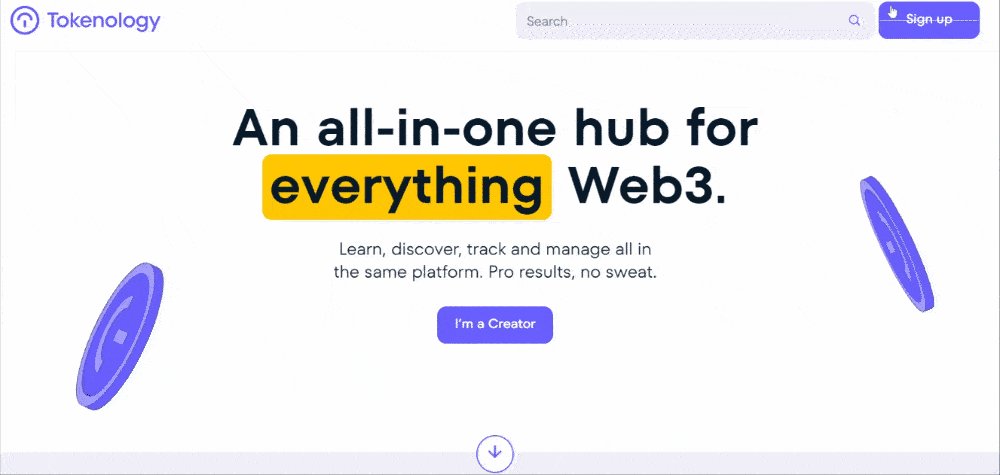
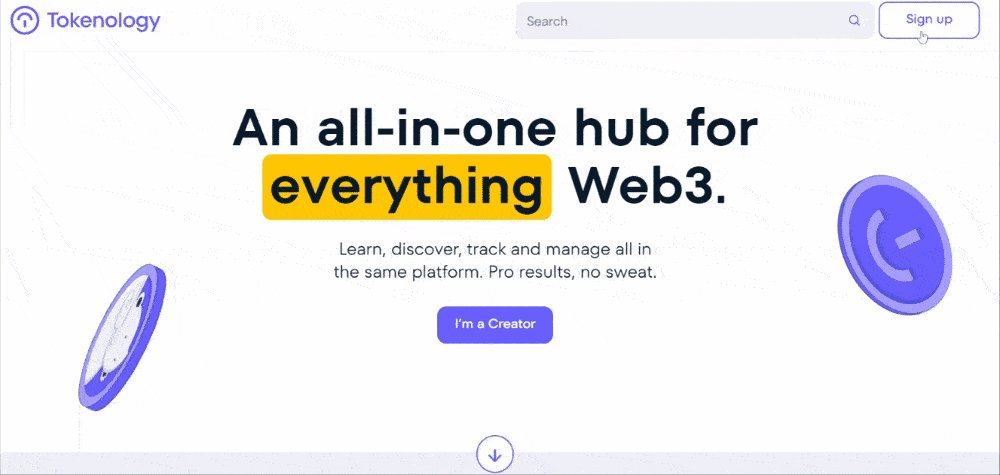
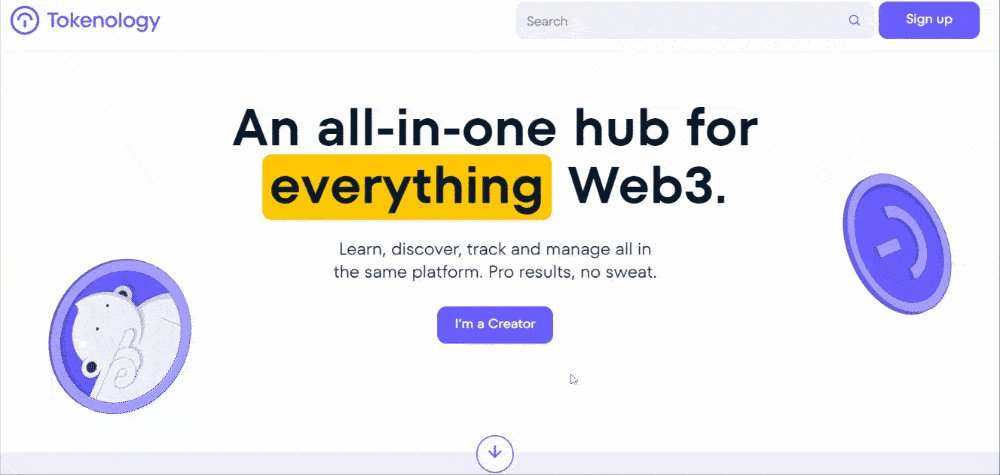
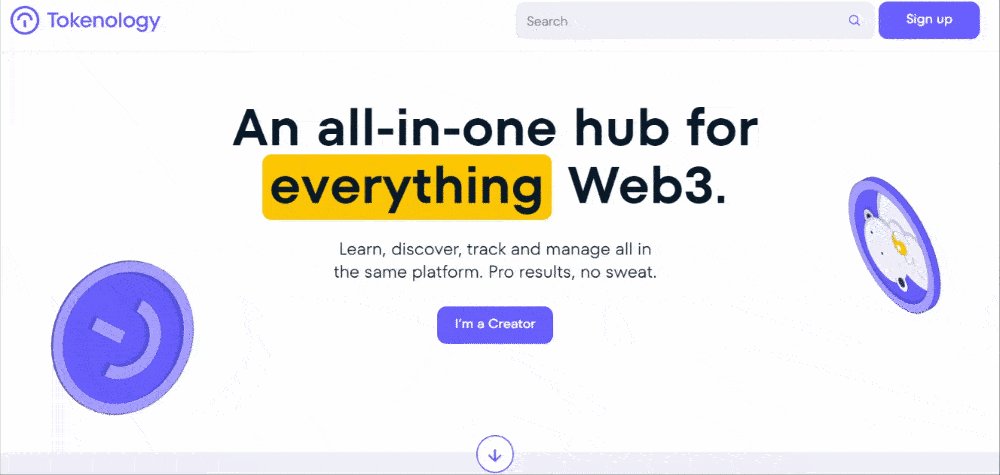
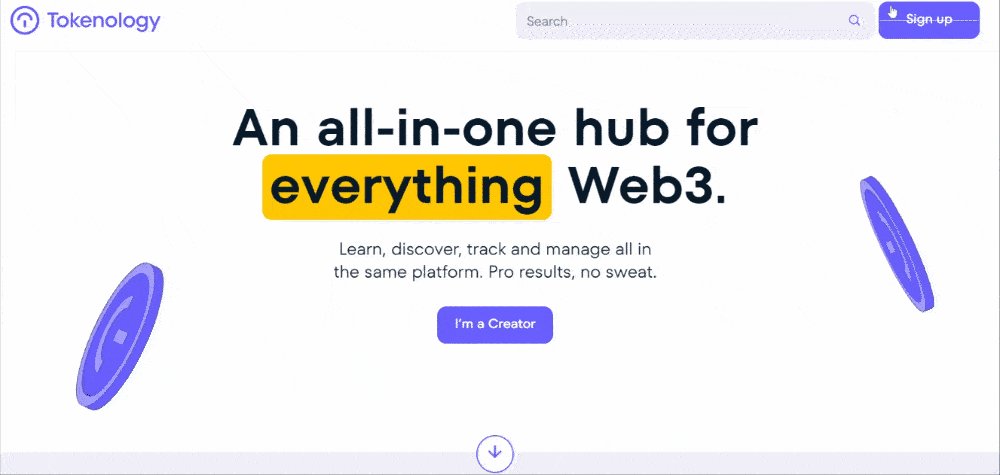
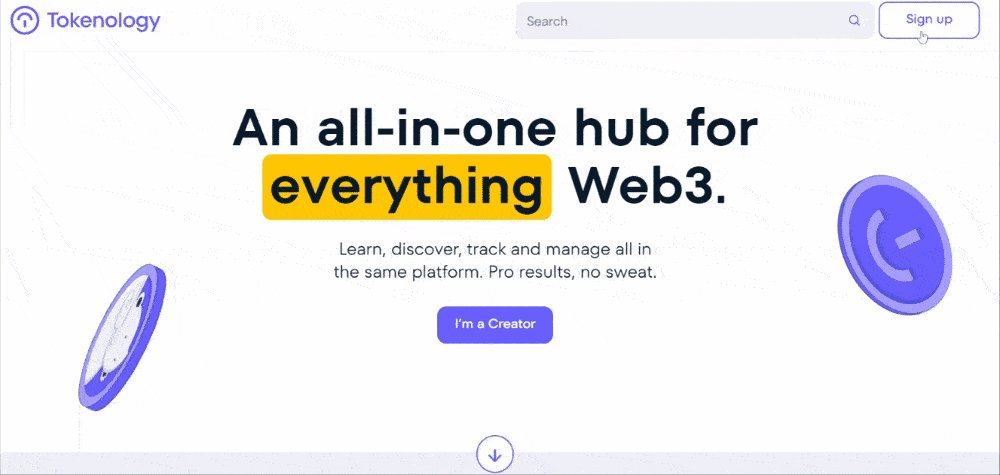
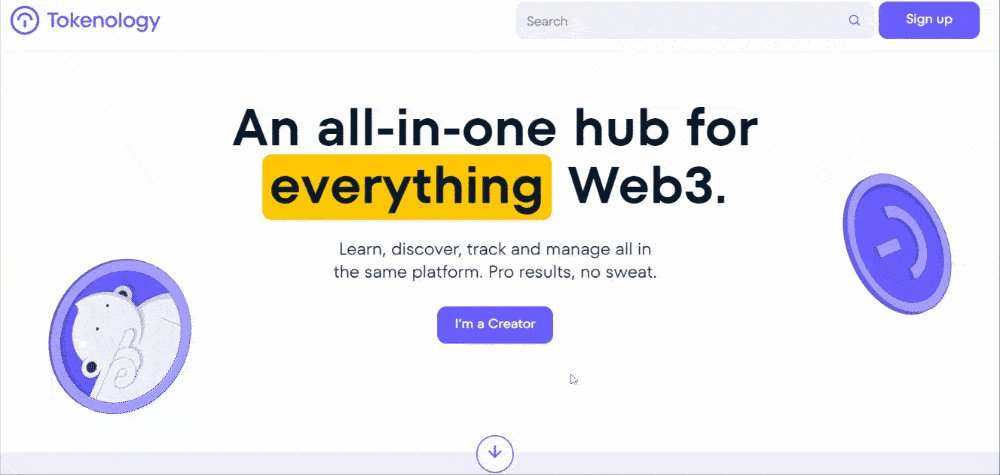
Tokenology
Создатели многофункциональной платформы для NFT-трейдеров Tokenology выбрали простой, но безотказный дизайнерский прием для выделения кнопок. Они меняют цвет при наведении курсора.
Казалось бы, что тут особенного? Но обратите внимание на то, как именно здесь реализован этот привычный визуальный эффект. Цвет меняется в направлении от центра к краям. В результате создается впечатление, что кнопка словно раскрывается у нас на глазах. Смотрится очень свежо и небанально.

Energy Park
Кнопки на сайте компании Energy Park, может, и нельзя назвать безумно креативными, но они идеально соответствуют стилю производителя устройств для зарядки электромобилей для дома и бизнеса.
Глядя на экран, пользователь видит стандартные скругленные кнопки белого цвета с небольшой стрелкой на желтом фоне. При наведении курсора на область кнопки, она тут же полностью заливается жизнерадостным желтым оттенком. А он напрямую ассоциируется с солнечным светом и энергией. Прекрасное решение для компании, работающей в сфере энергетики.

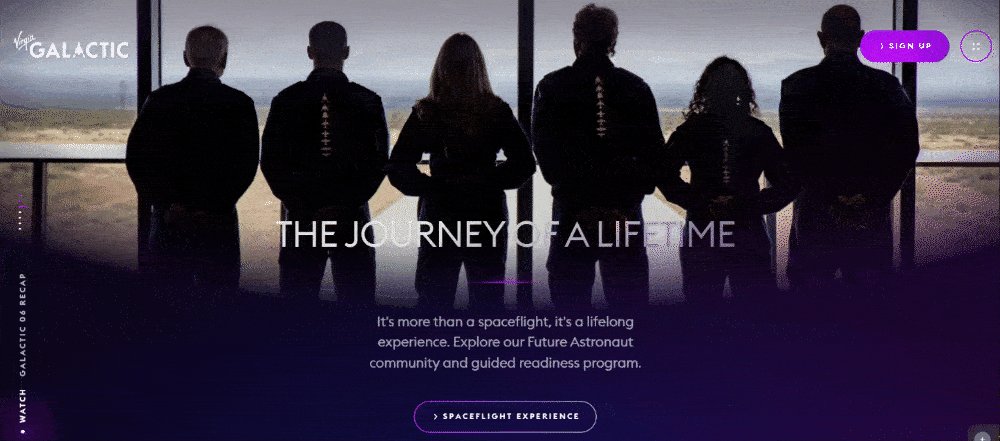
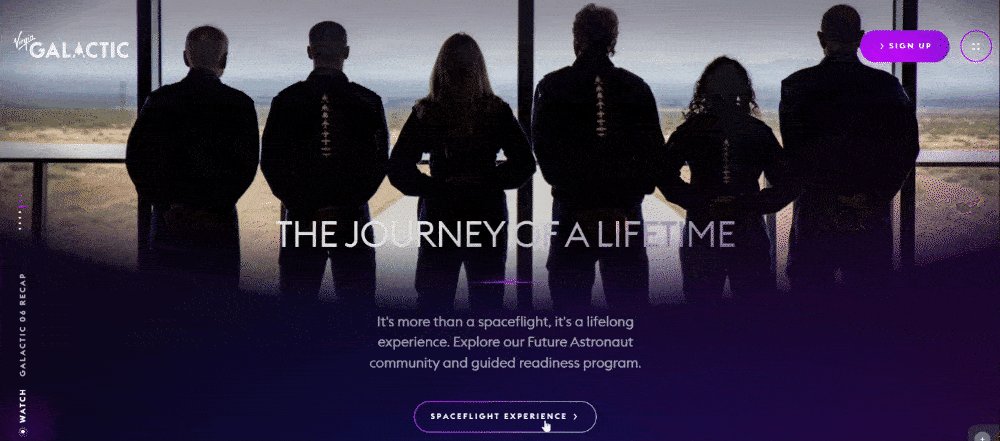
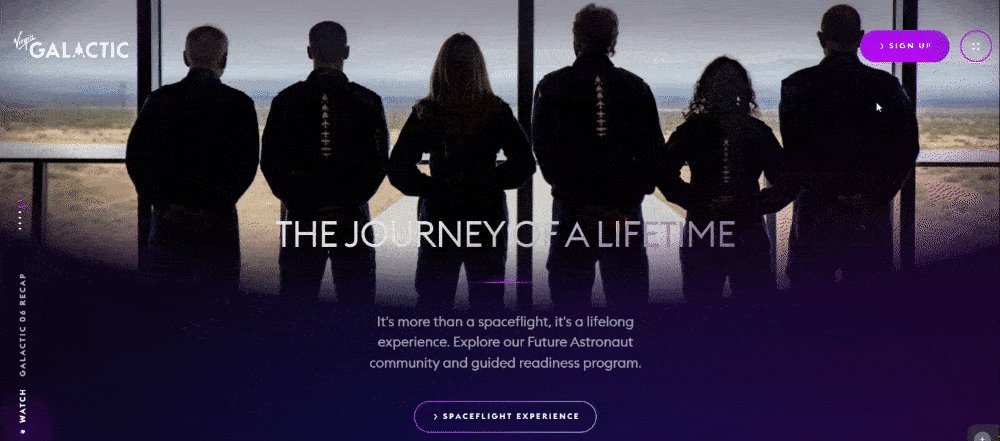
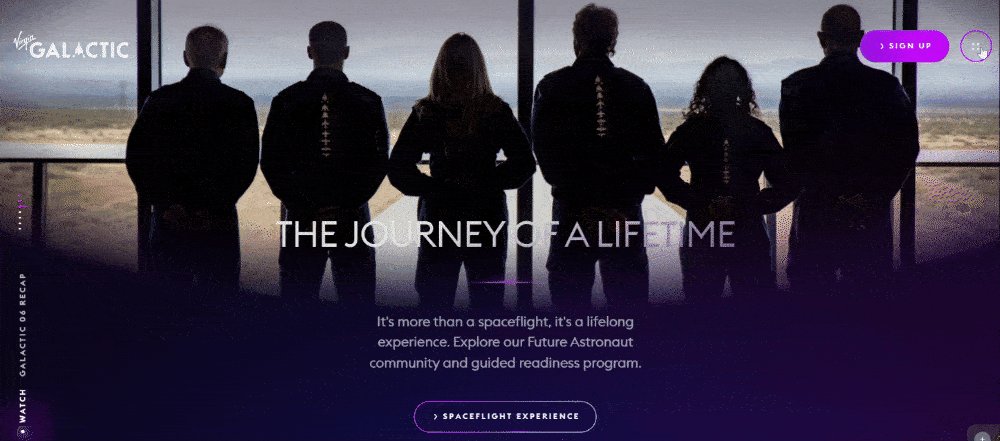
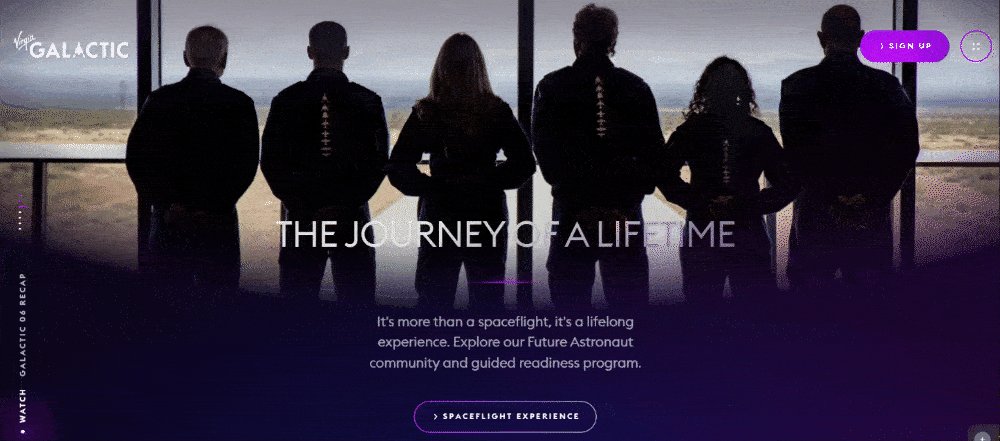
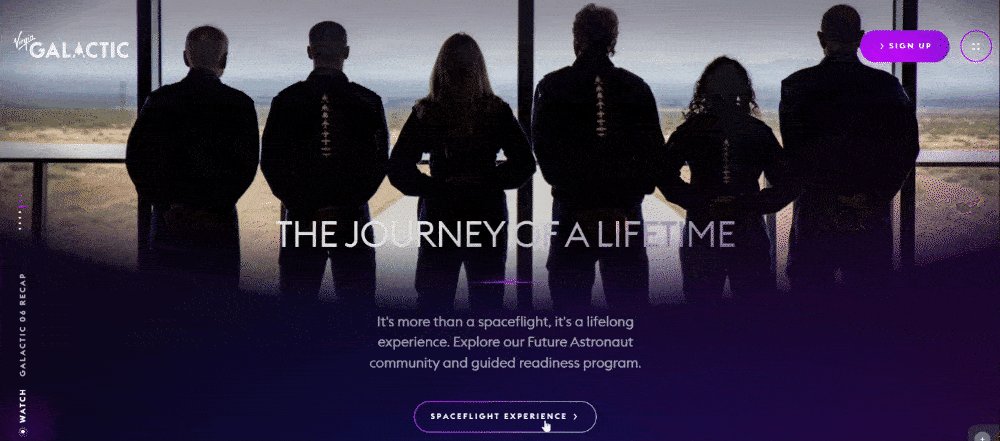
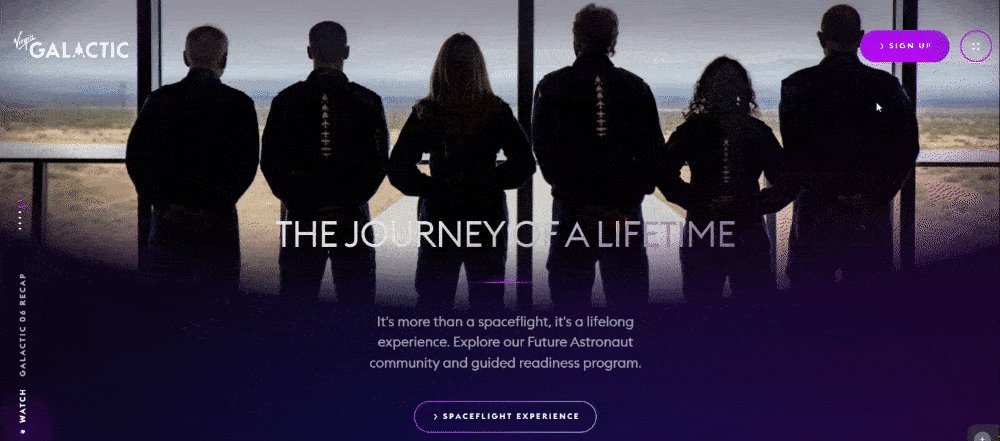
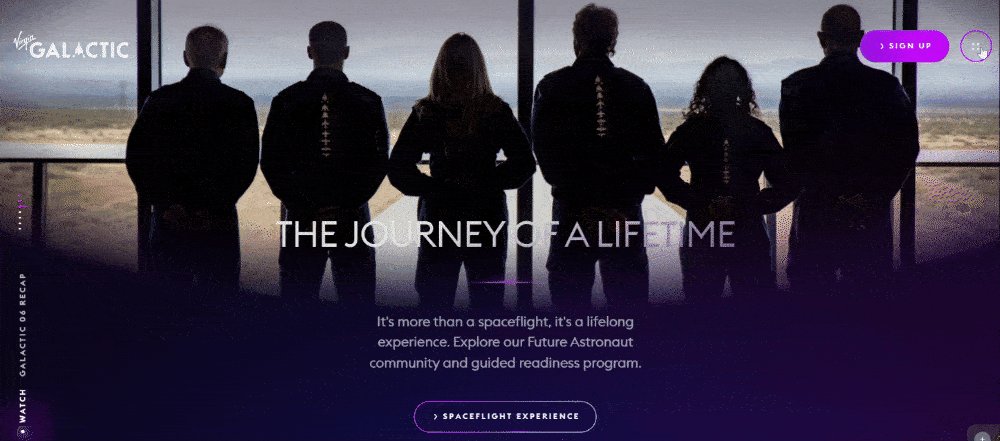
Virgin Galactic
На сайте Virgin Galactic можно не только забронировать космическое путешествие, но и обратить внимание на эффектный дизайн, и в частности на кнопки. Они не меняют ни цвет, ни форму, вместо этого с наведением курсора с них буквально пропадают буквы. Спустя секунду они возвращаются на место, проступая из пустоты. Смотрится впечатляюще!

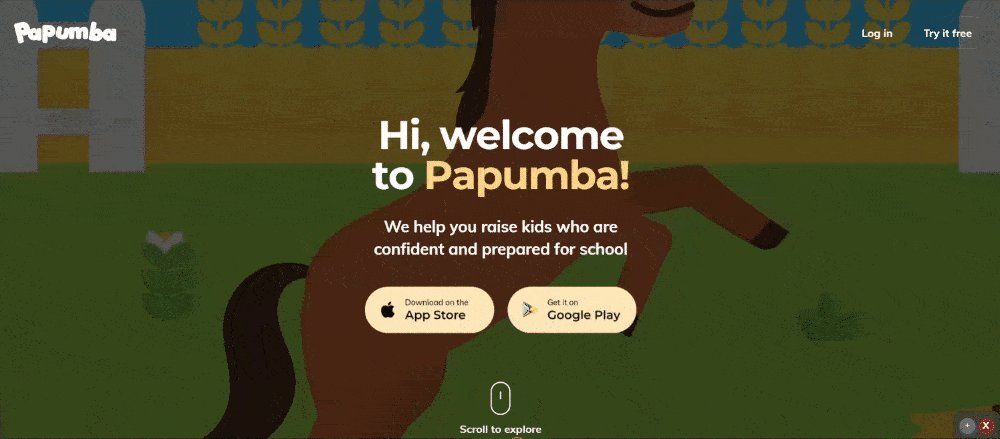
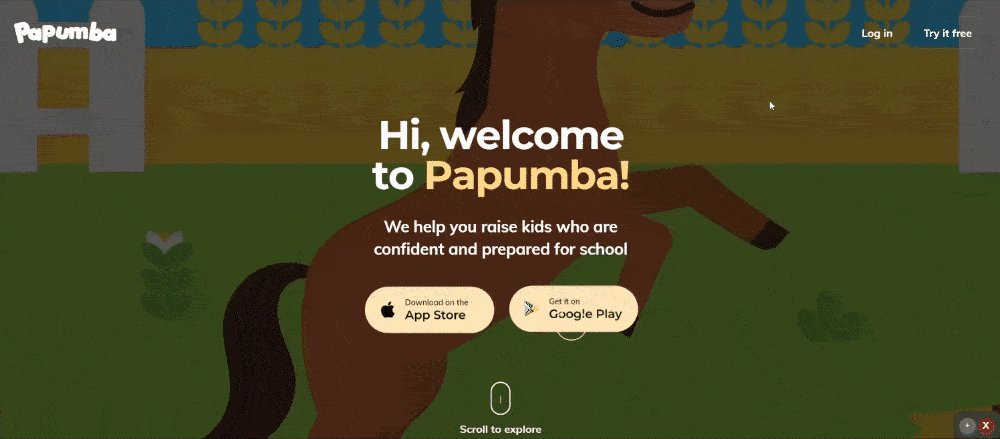
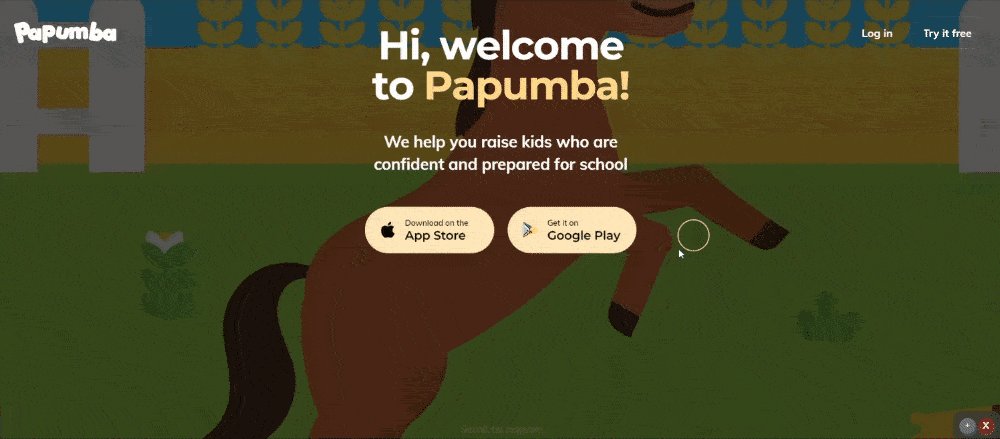
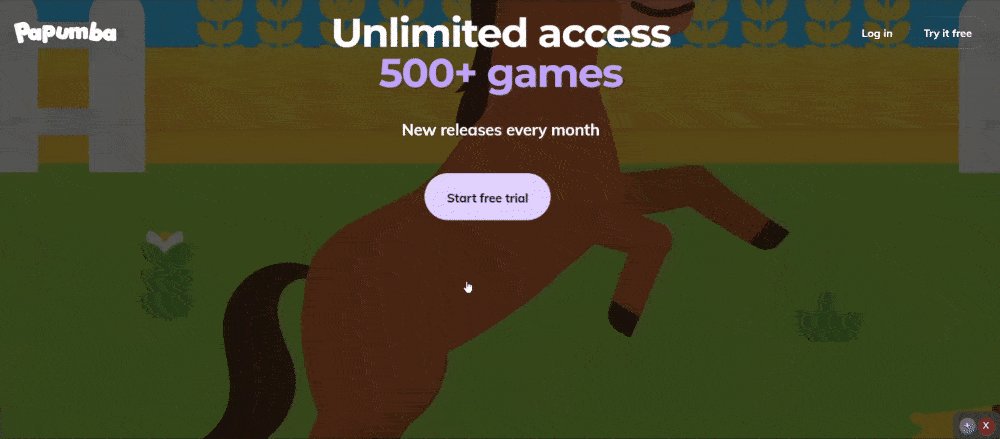
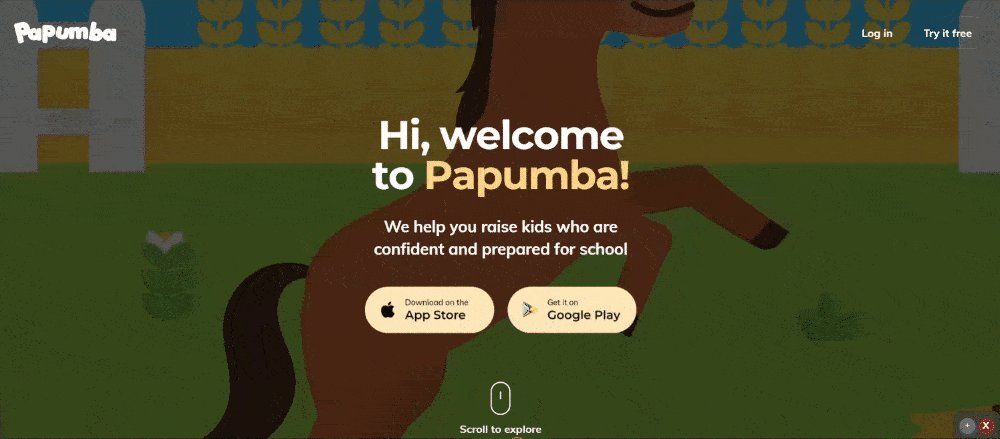
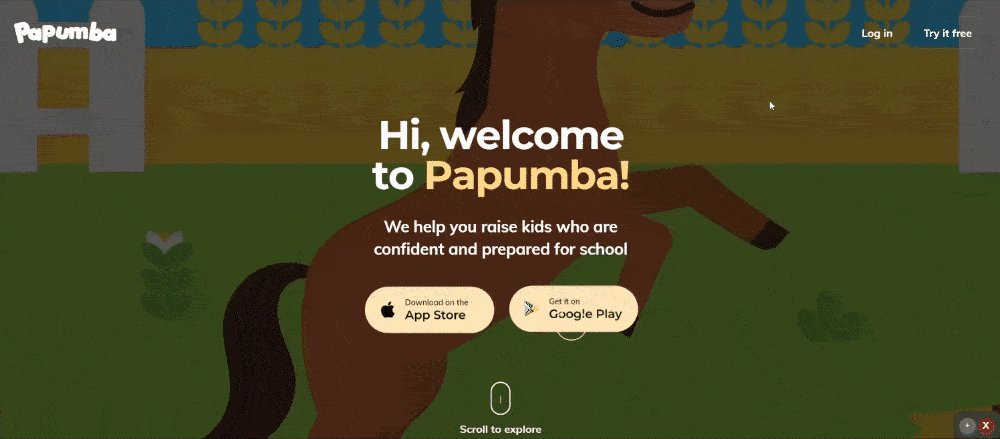
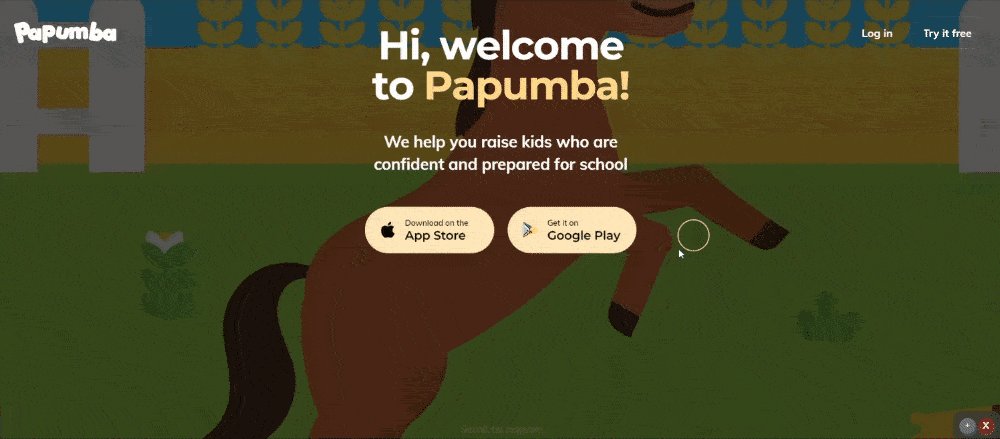
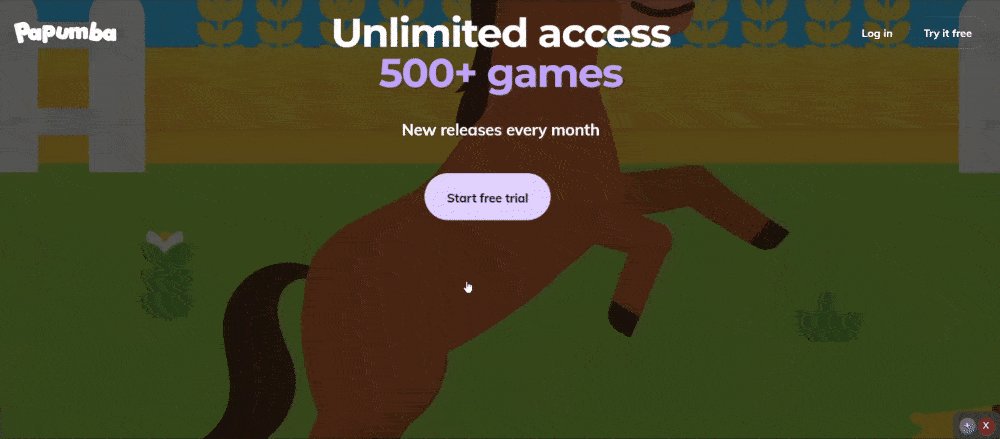
Papumba
Papumba – это детская образовательная онлайн платформа. И кнопки здесь такие же непоседливые и непосредственные, как и сами малыши. При наведении курсора сами кнопки и надписи на них начинают двигаться. Но беспокоиться не о чем, амплитуда движений совсем небольшая, так что даже самые юные пользователи не промахнутся, когда захотят нажать на кнопку.

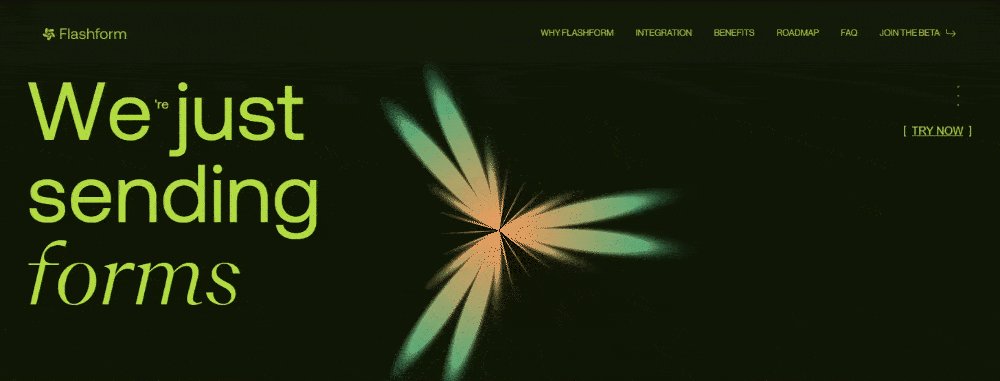
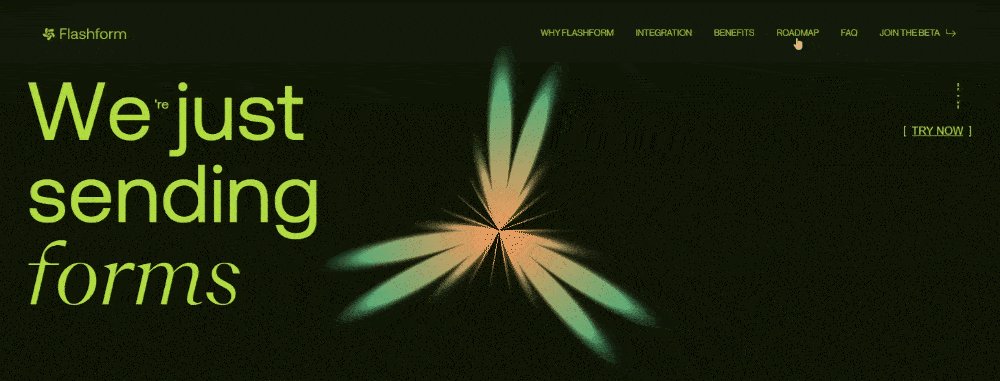
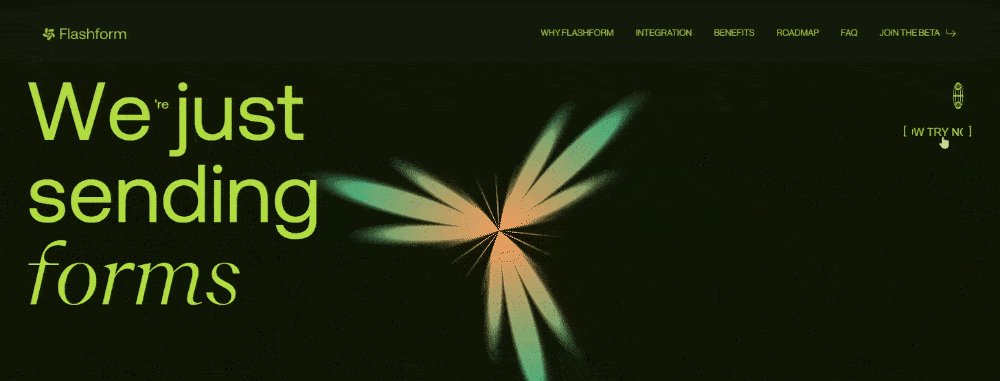
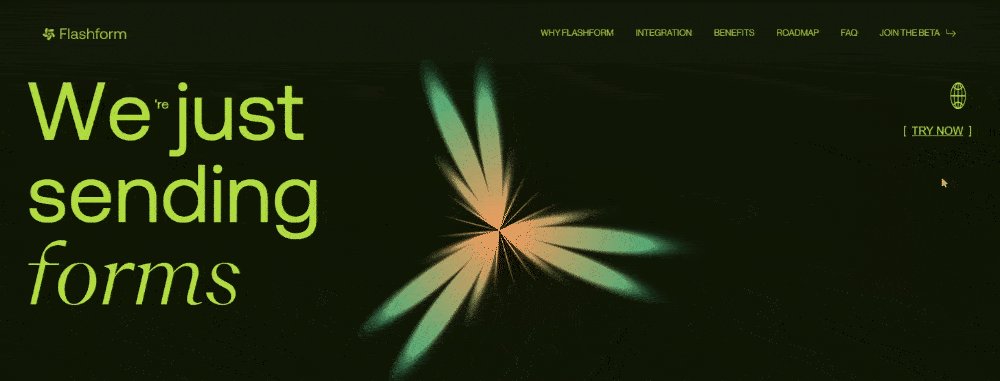
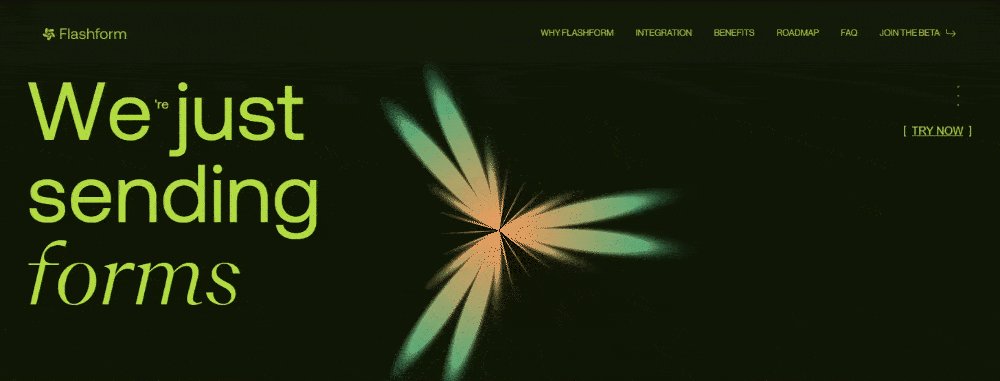
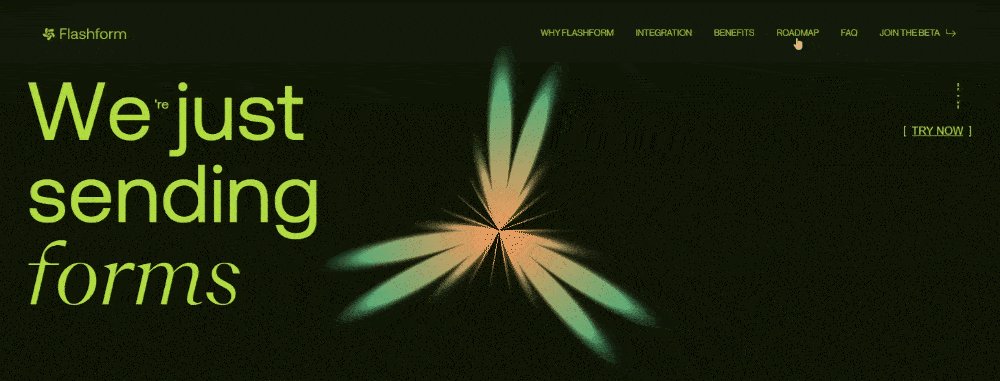
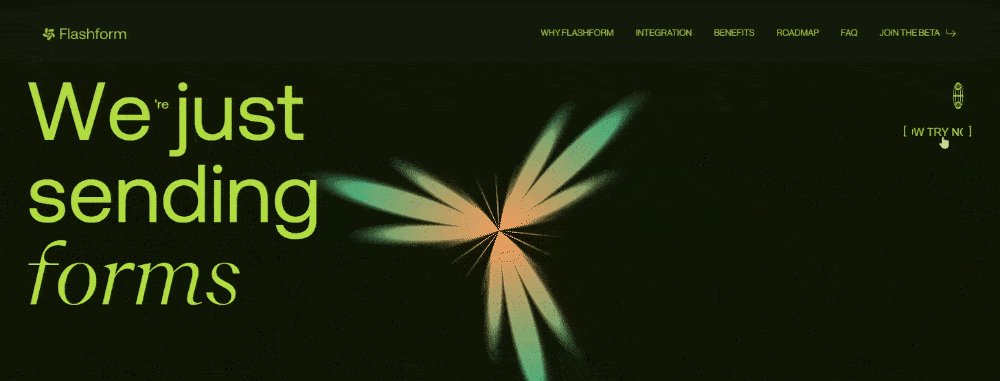
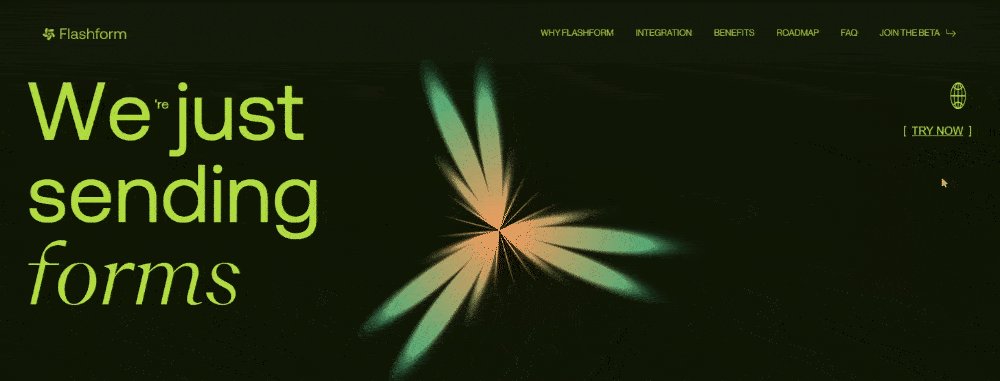
Flashform
Сервис Flashform позволяет передать данные из контактной формы на сайте или в приложении на нужный Email или в мессенджер. По внешнему виду кнопки здесь похожи на сайт Argus, только в этом случае в бегущую строку превращается сама надпись, без замены символов.

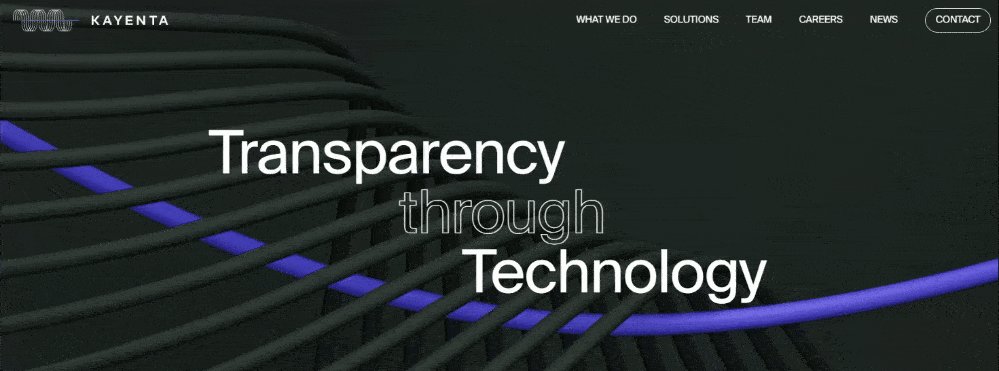
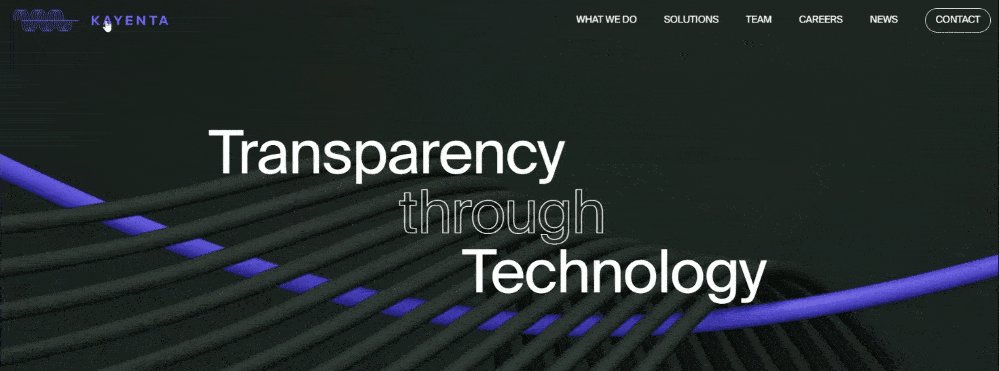
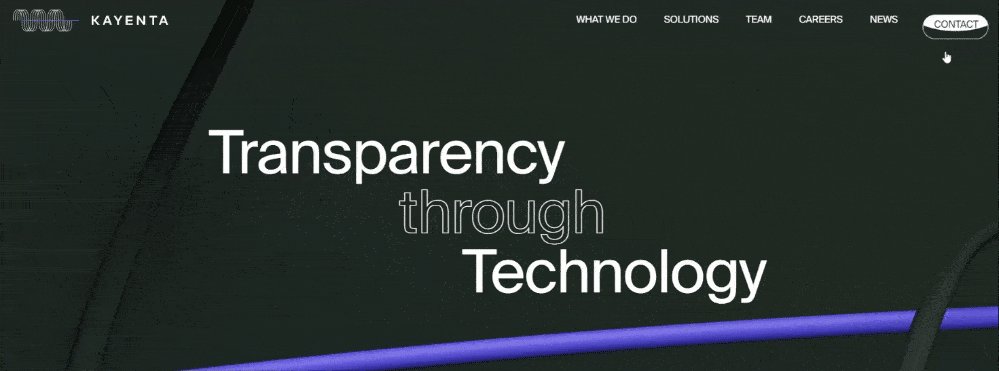
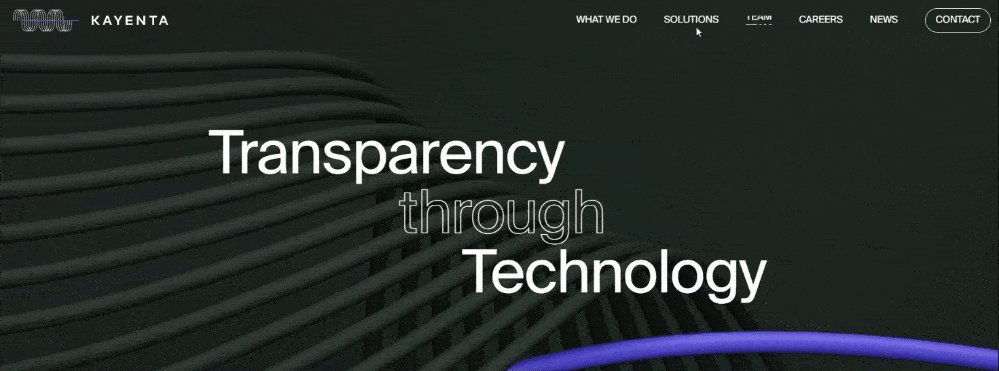
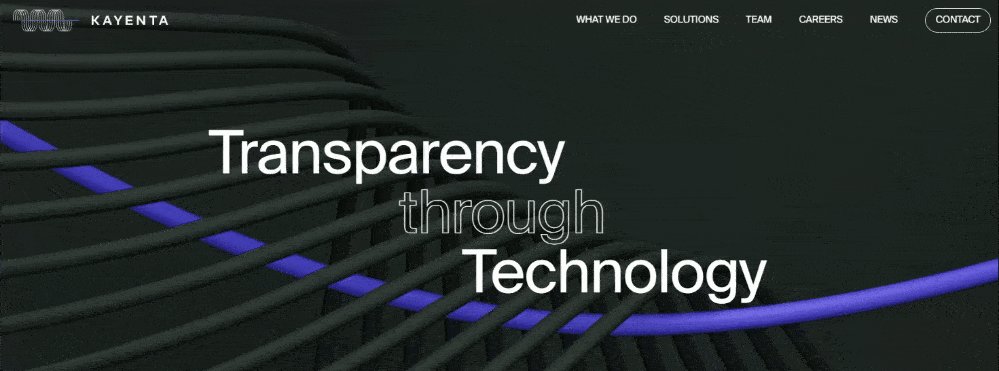
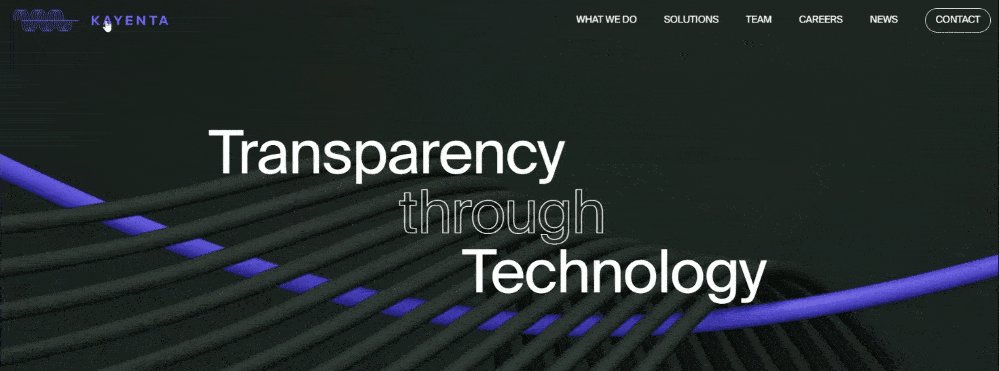
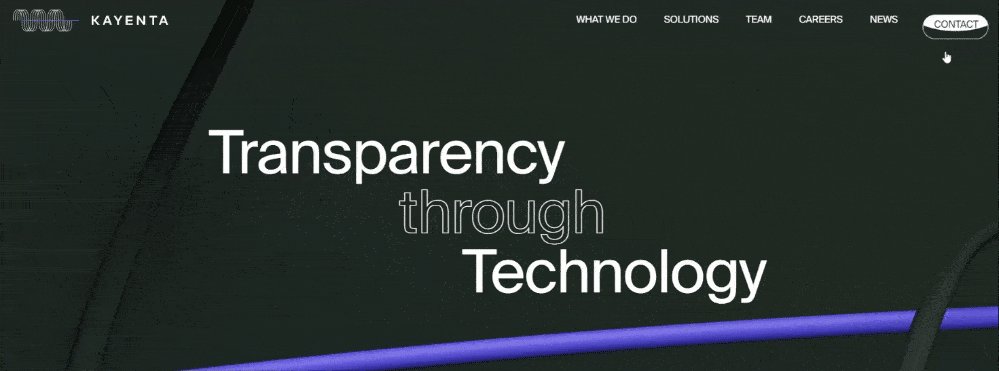
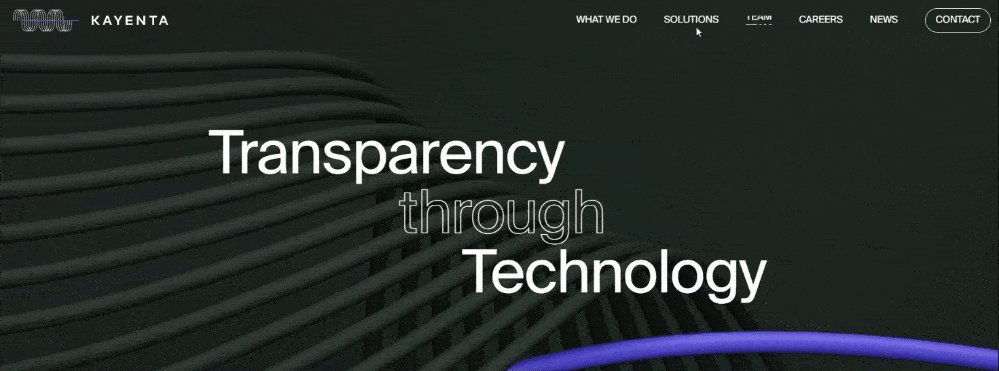
Kayenta
Kayenta – финтех-проект для прозрачного и эффективного управления хедж-фондами. Надписи на кнопках здесь как бы мелькают вверх-вниз, реагируя на перемещения курсора, смещаются и меняют цвет. Причем смена цвета плавная, что делает эффект еще заметнее.

Заключение
Надеемся, рассматривая сайты из нашей подборки, вы вдохновитесь на создение собственных оригинальные идей дизайна кнопок и воплотите их в собственных проектах. Как видите, кнопки могут выполнять не только сугубо утилитарную функцию, но и стать настоящим украшением проекта.

Читайте другие статьи
 Собираем библиотеку дизайнера: 10 лучших книг для начинающих
Собираем библиотеку дизайнера: 10 лучших книг для начинающих
Наша подборка пригодится тем, кто учится или уже строит карьеру UX/UI-дизайнера. Также она будет интересна всем, кто лишь недавно заинтересовался темой дизайна и хочет узнать о ней больше.
Веб-дизайн
2920
1 марта 2022
 Dark patterns в дизайне
Dark patterns в дизайне
Как популярные веб-сайты обманывают пользователей: техники и приемы, которые не стоит использовать на практике.
Веб-дизайн
4375
30 июля 2021
 Figma VS Photoshop: что лучше для работы веб-дизайнера?
Figma VS Photoshop: что лучше для работы веб-дизайнера?
Одни веб-дизайнеры говорят, что Photoshop уже давно никому не нужен, другие — что Figma не позволяет закрывать все задачи по проекту. Давайте вместе разбираться, кто прав и почему.
Веб-дизайн
22649
7 апр. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!